Introducción
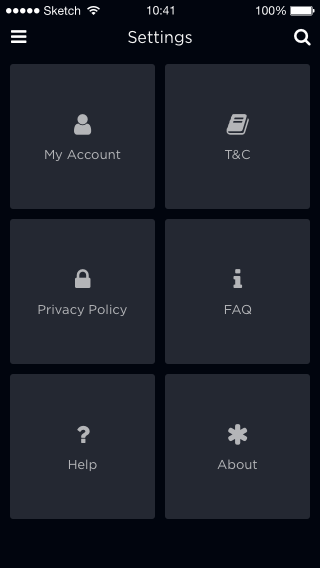
Este documento lo guiará a través de una serie de preguntas sobre cómo desea que aparezca el diseño de su Brightcove Beacon Experience. El resultado de responder estas preguntas le ayudará a crear el diseño de su aplicación para Brightcove Beacon Experience. Aquí se muestra un ejemplo muy simple de lo que desea tener definido para su aplicación:

Es posible que no tenga experiencia en el diseño de una UX para una aplicación OTT. En la última sección de este documento, ¿Hay orientación disponible? , se muestra una lista de consejos de proveedores. Es posible que desee leer y considerar su orientación antes de diseñar su interfaz de usuario.
Grabación de sus categorías / selecciones
Registrará sus decisiones mientras trabaja con este documento en una hoja de cálculo. Para preparar la hoja de cálculo, siga estos pasos:
- Descargue una plantilla haciendo clic en este enlace: app-design-layout-options.xlsx . Asegúrese de recordar dónde se guarda.
- Abra una hoja de cálculo en blanco desde la aplicación Hojas de cálculo de Google.
- En el menú de Hojas de cálculo de Google, seleccione Archivo> Importar .
-
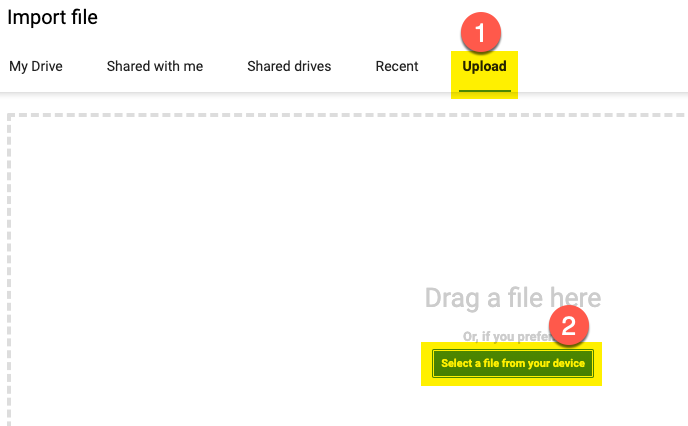
En el cuadro de diálogo que aparece, primero elija Subir luego haga clic en el Seleccione un archivo de su dispositivo botón, como se muestra aquí:

- Busque el archivo de Excel que acaba de descargar, selecciónelo y haga clic en Abierto .
-
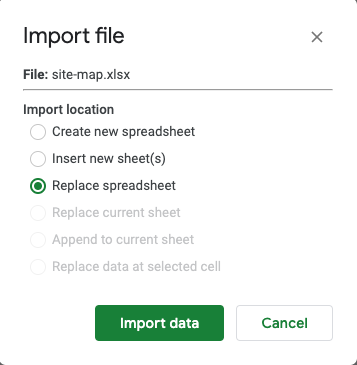
Desde el Importar archivo cuadro de diálogo que aparece, elija Reemplazar hoja de cálculo, luego haga clic en el Datos de importacion botón.

-
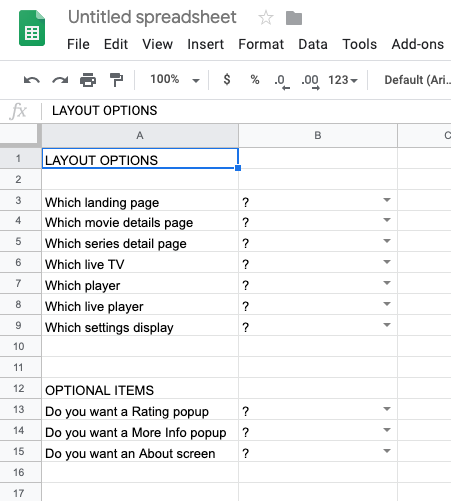
Después de importar la hoja de cálculo, verá algo similar a lo siguiente:

En la hoja de cálculo registrará las respuestas a las preguntas de este documento. Hará selecciones de listas desplegables indicando su elección de diseño para una pantalla.
Al final de este proceso, compartirá su hoja de Google completada con el representante de Brightcove que lo ayudará a configurar su experiencia.
Elegir opciones de diseño del sitio
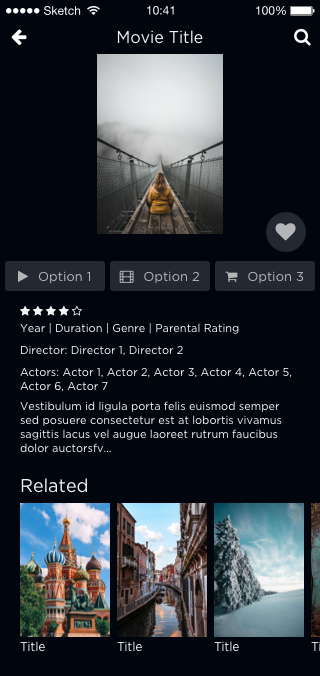
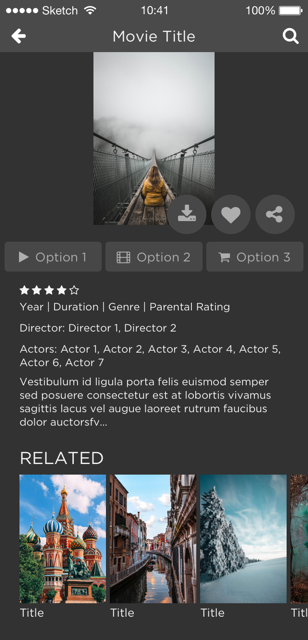
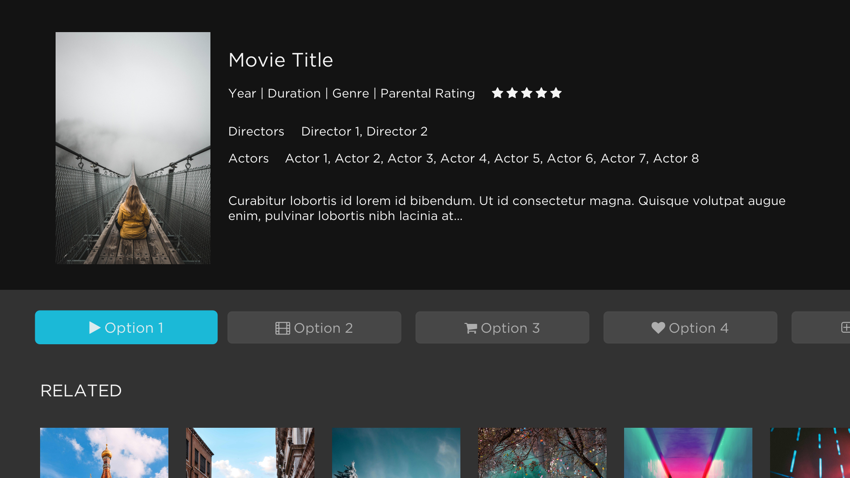
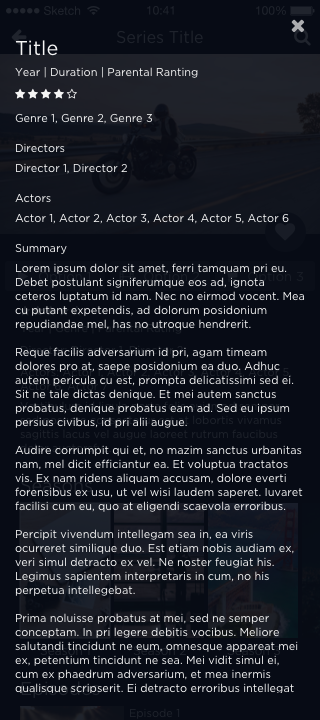
A continuación, se proporcionan opciones de diseño para diferentes partes de su aplicación. Las imágenes que se muestran, y entre las que elegirá su preferencia, son de una aplicación móvil. Por supuesto, las pantallas de TV o web se verán ligeramente diferentes. Por ejemplo, lo primero que se muestra a continuación es una pantalla de detalles de película de una aplicación móvil, seguida de la misma pantalla de detalles de película de la aplicación Apple TV.


Ahora es el momento de empezar a elegir opciones. A continuación, se proporcionan opciones de diseño para diferentes partes de su aplicación. Revise las opciones para el diseño en particular, luego registre su selección en la hoja de cálculo.
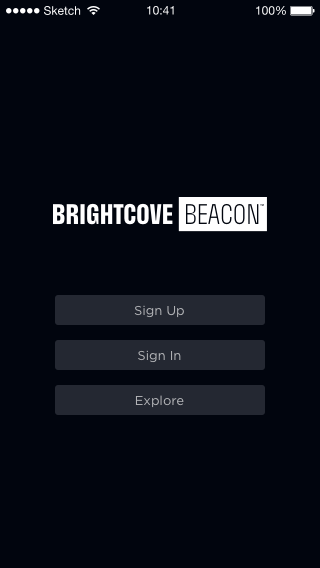
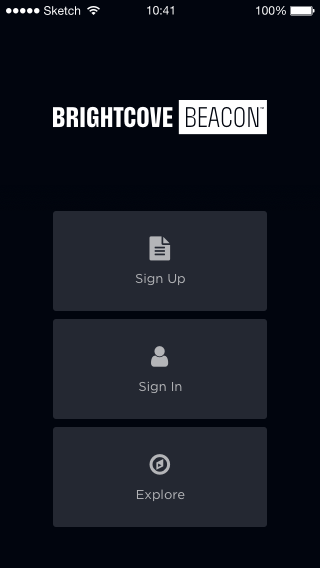
Página de destino
La página de destino es opcional. Si desea tener una página de destino, elija su diseño; de lo contrario, elija Ninguno. Tenga en cuenta que no hay una página de destino en la aplicación web. Existen dos opciones entre las que elegir.
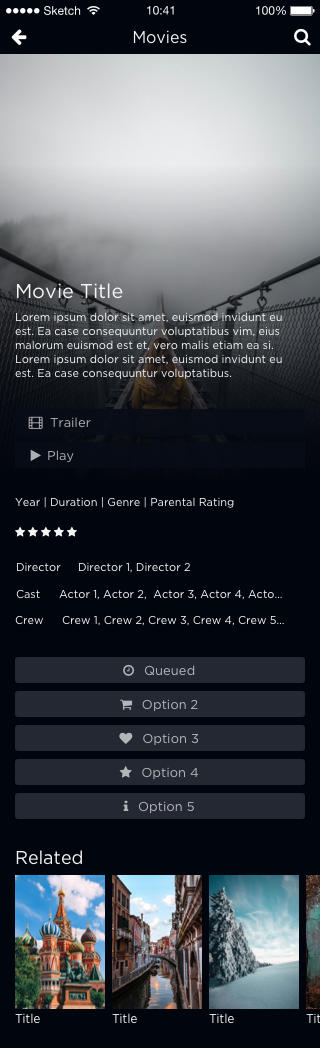
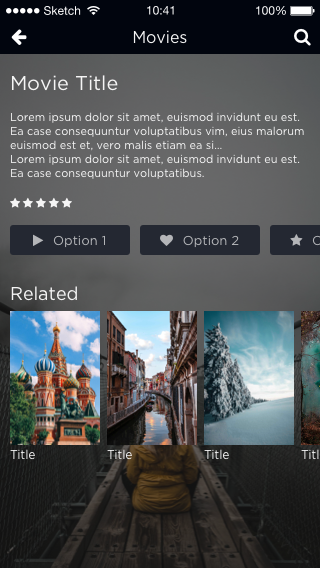
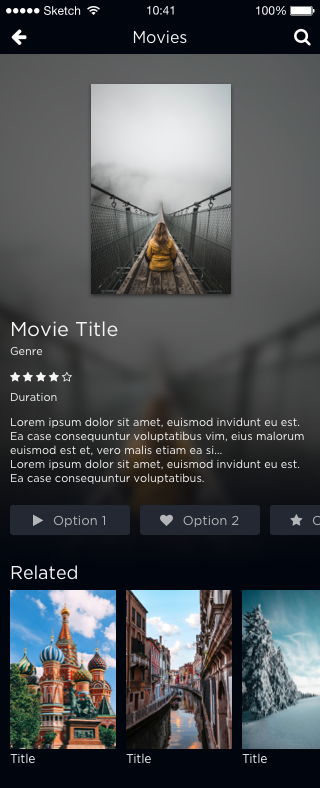
Página de detalles de la película
La página de detalles de la película muestra los detalles de una película en particular y una lista de películas relacionadas. Existen cuatro opciones entre las que elegir.
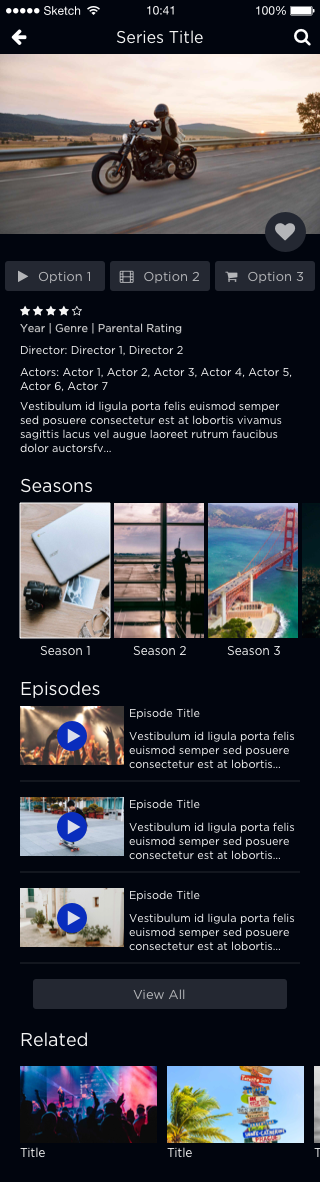
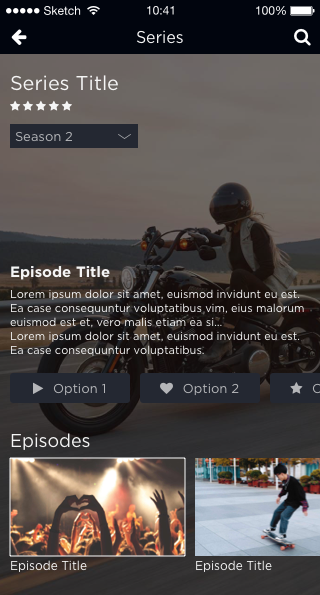
Página de detalles de la serie
La página de detalles de la serie muestra los detalles de una serie en particular y una lista de películas relacionadas. Existen dos opciones entre las que elegir.
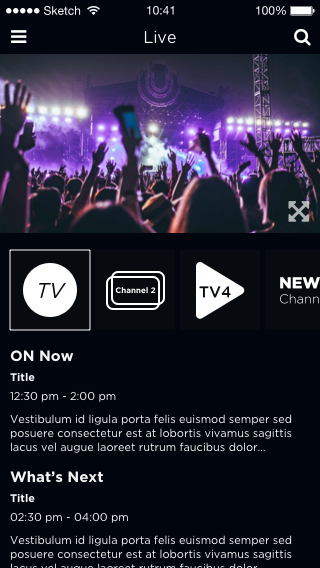
Televisión en vivo
El cliente puede comprobar qué se está reproduciendo ahora y qué se reproducirá a continuación en el canal seleccionado. Hay uno opción, y se muestra aquí.
Jugador
El mismo reproductor, denominado Player E, se usa para VOD, contenido episódico, eventos en vivo y reproducción de canales en vivo. A continuación se muestran las características del Player E:
El siguiente icono en la barra de control es para pantalla completa:

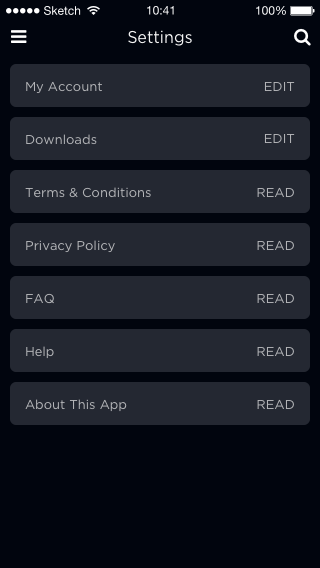
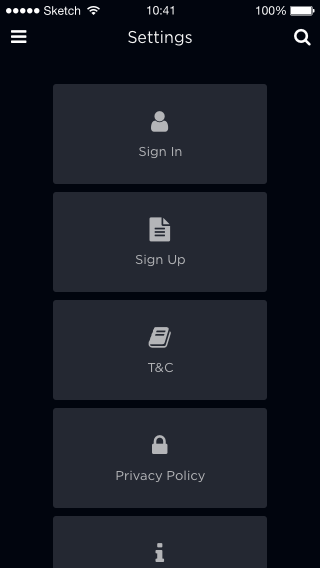
Configuración del cliente
Muestra las opciones de configuración de los clientes. Existen Tres opciones entre las que elegir.
Elementos opcionales
En esta sección decidirá si desea incluir algunos elementos opcionales. En la hoja de cálculo responderás con Sí No .
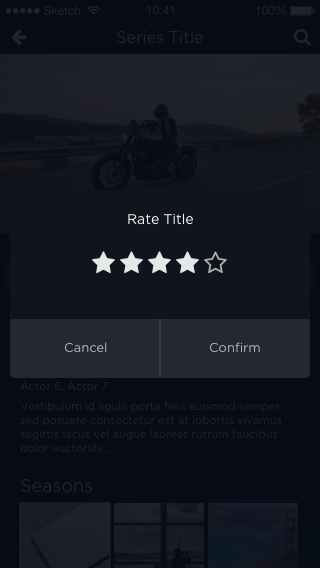
Ventana emergente de calificación
Determina si deseas utilizar una ventana emergente de calificación.

Más información emergente
Determina si deseas utilizar una ventana emergente de Más información.

Acerca de la pantalla
Determina si deseas utilizar una pantalla Acerca de.

Avanzando
Has completado esta tarea. Asegúrese de guardar la hoja de cálculo en la que ha estado trabajando para enviarla posteriormente al personal de Brightcove cuando se cree Brightcove Beacon Experience.
Si no lo ha hecho, debe completar la otra parte de la definición del diseño de su aplicación trabajando a través del Creación del diseño de su aplicación: arquitectura de la información para determinar qué videos desea que se muestren y cómo agruparlos y ordenarlos.
Diseño de página
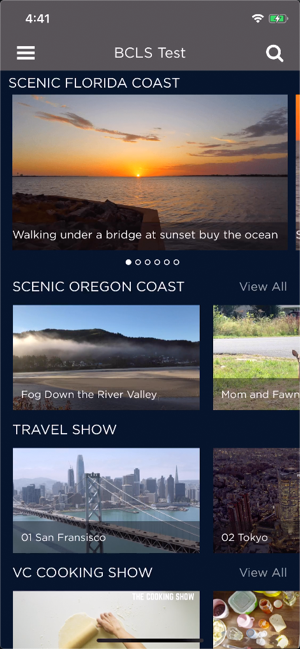
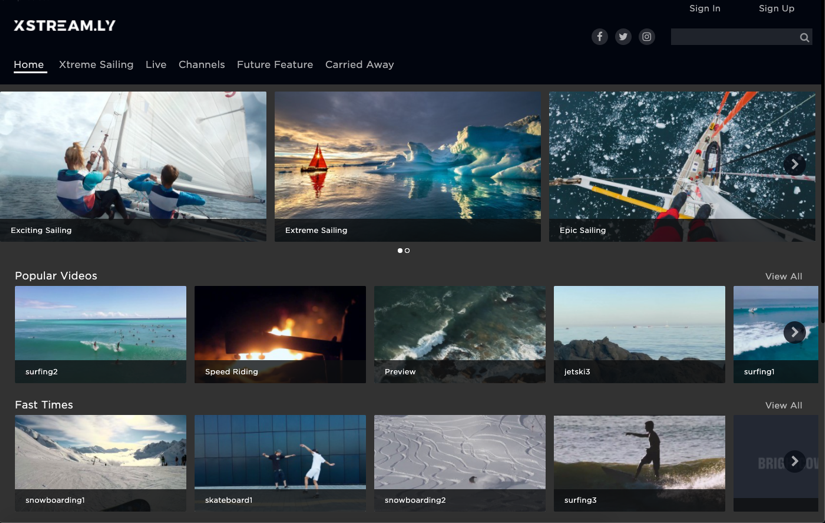
También debería empezar a pensar en cómo le gustaría que se vieran las páginas individuales. Por ejemplo, aquí hay una página de inicio de ejemplo:

Para obtener detalles sobre las opciones de diseño de página, consulte el documento Uso de diseños de página . Allí se detallan los diferentes tipos de página que puede usar, junto con el diseño del contenido de video en esas páginas.
¿Hay orientación disponible?
El diseño de UX es un asunto complicado, y es posible que desee ver lo que otros consideran al construir un diseño. Los siguientes son enlaces a algunos de los principales consejos de los jugadores de OTT sobre diseño y mejores prácticas.
- Roku: Mejores prácticas de diseño
- Apple TV: Directrices de interfaz humana
- Fire TV: Directrices de diseño y experiencia del usuario
- Android TV: Diseño para Android TV