Una experiencia es un video con otros elementos (como diapositivas sincronizadas o un carrito de comercio electrónico) fuera del reproductor de video que interactúa dinámicamente con el reproductor de video.
Las experiencias le permiten comunicarse dinámicamente entre un video y la propia página web, lo que abre la puerta a una nueva generación de realidades interactivas avanzadas para sus espectadores.
Tipos de experiencia
Página de inicio de vídeo
Una experiencia de página de destino de video es una excelente manera de crear una lista de reproducción de videos, configurar un enlace de página de destino dedicado y agregar rápidamente una marca al encabezado y pies de página de la página de destino.
Hay dos tipos de páginas de aterrizaje de video:
- Página de destino de un solo video - Oculte los otros videos de la vista del usuario, obligando al usuario a navegar solo a través de las anotaciones de bifurcación/CYOA
- Página de destino de la lista de reproducción - Muestre todos los videos incluidos en la experiencia en la parte inferior de la pantalla, lo que permite a los usuarios saltar rápidamente de un video a otro cuando lo deseen.
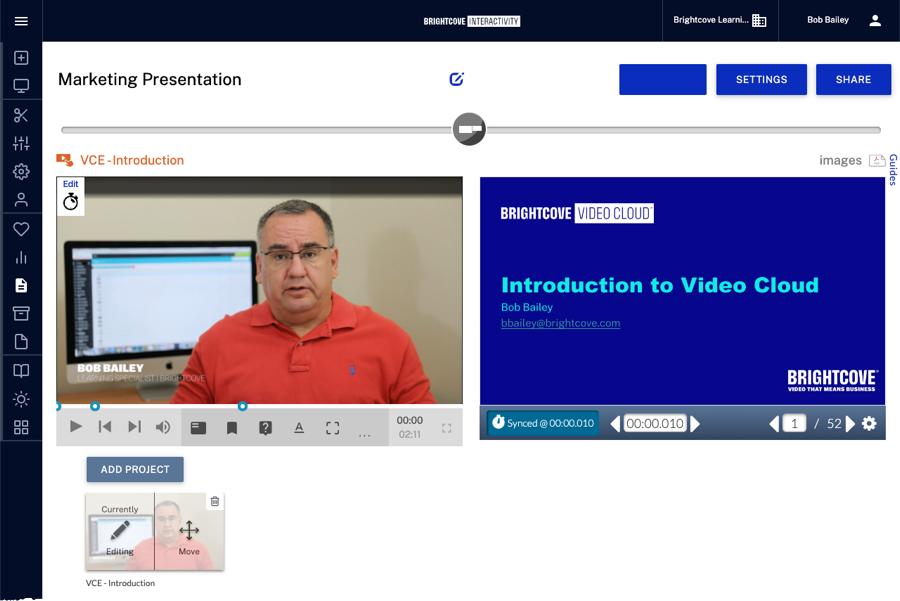
Sincronización de diapositivas
Slide Sync es una poderosa experiencia de video interactivo que permite a los usuarios presentar diapositivas relacionadas o imágenes de presentación mientras se reproduce el video. Para obtener información sobre cómo crear una experiencia de sincronización de diapositivas, consulte Creación de una experiencia de sincronización de diapositivas.

Derivación
Las experiencias de ramificación te permiten crear experiencias de "elige tu propia aventura" (CYOA) para tus espectadores. Para obtener más información sobre las experiencias de ramificación, consulte Resumen de bifurcación.
Notas
- Las experiencias usan un reproductor HapYak con controles nativos como tipo de inserción. Esto es para que las experiencias de múltiples videos tengan una apariencia estándar.
- La interacción del espectador en las anotaciones estándar se incluye en Informes como normal.