Introducción
Las aplicaciones web de Beacon le permiten agregar algunas de sus propias personalizaciones. Por ejemplo, puede crear un complemento de JavaScript para escuchar eventos de la página web y procesar código personalizado según sus requisitos. Para obtener más información, consulte los documentos de complementos de OTT .
Los eventos de la página Beacon se desencadenan por las interacciones del usuario con la aplicación Beacon. Este diagrama muestra la relación entre el usuario, su aplicación web Beacon y su código de complemento.

Casos de uso
Estos son algunos casos de uso al escuchar eventos de página:
onBeaconPageLoad- Cuando se activa este evento, puede agregar botones personalizados, completar secciones personalizadas y crear páginas personalizadas para su aplicación web BeaconloadedBeaconVideoMetadata- Cuando se activa este evento, puede mostrar datos para el video actual en su aplicación web Beacon
Oyentes de eventos
Los siguientes eventos de página pueden ser escuchados por su código de complemento OTT:
| Evento | Descripción |
|---|---|
beforeBeaconPageLoad |
Llamado antes de que la página comience a cargar todos los elementos requeridos. Esto incluye las llamadas a la API para obtener activos y detalles de la lista de reproducción. |
onBeaconPageLoad |
Se llama cuando todos los elementos necesarios para representar la página están disponibles y todas las comprobaciones están completas (derechos, lista de episodios, etc.) |
onBeaconPageChange |
Se llama cuando hay un cambio en la página de la aplicación web Beacon. Por ejemplo, cuando está viendo un video en la página de detalles y selecciona una nueva serie, temporada o episodio. Para la página de TV en vivo, también se llama cuando cambia el canal lineal seleccionado. |
loadedBeaconVideoMetadata |
Llamado cuando se han cargado los metadatos del video actual |
onBeaconPageUnload |
Llamado después de la destroy() de los acabados de superclase |
Datos del evento
Al escuchar los eventos de la página, puede mostrar los datos del evento que están disponibles para su uso en su código personalizado.
| elemento de datos | Tipo | Descripción |
|---|---|---|
page_type |
enumeración | Un tipo de página único para la página actual que se está viendo. Valores:
|
slug |
cuerda | Una identificación única para su página personalizada |
asset_id |
entero | Enviado en el objeto de evento para estas páginas:
|
playlist_id |
entero | Enviado en el objeto de evento para el playlist_view_all página
|
page_id |
entero | Enviado en el objeto de evento para el home página
|
bc_account_id |
entero | Enviado en el loadedBeaconVideoMetadata evento |
device |
cuerda | 'web' |
video_id |
entero | Enviado en el loadedBeaconVideoMetadata evento |
user_language |
cuerda | El código de idioma para el idioma actual de Beacon API |
entitlements |
booleano | Muestra si el contenido es gratuito o si el usuario tiene derecho a verlo |
Ejemplos
Estos son algunos ejemplos de datos de eventos de página reales:
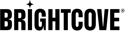
beforeBeaconPageLoad

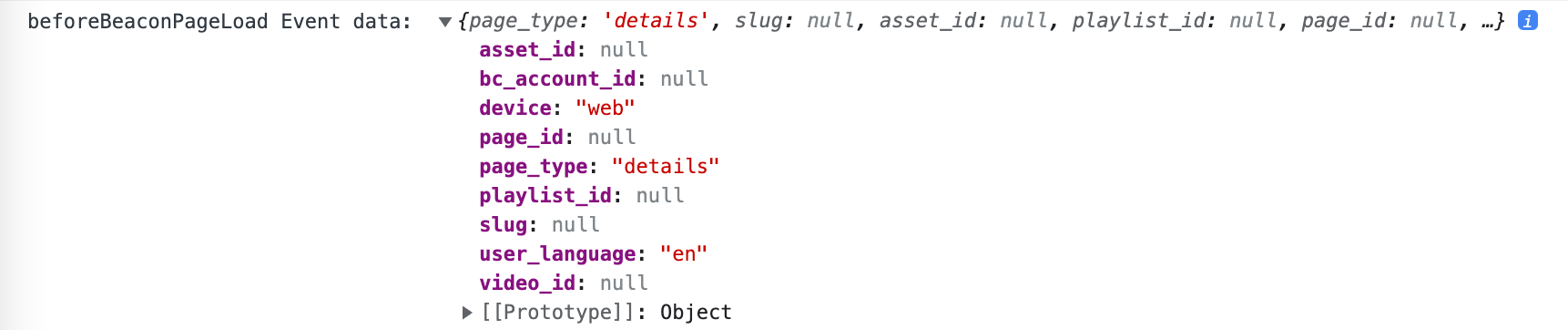
onBeaconPageLoad

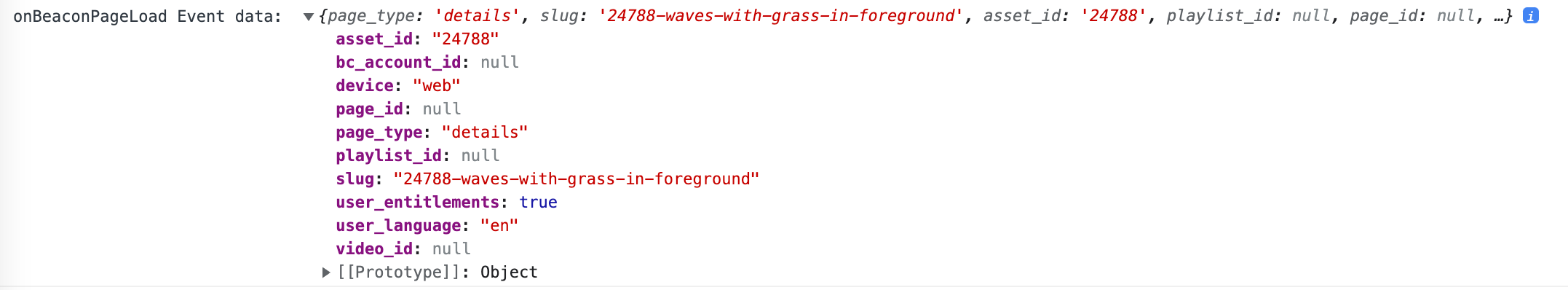
loadedBeaconVideoMetadata

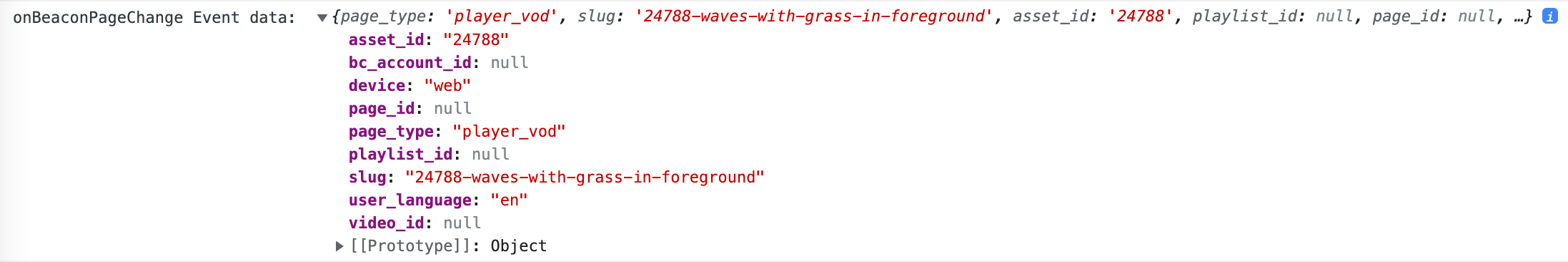
onBeaconPageChange

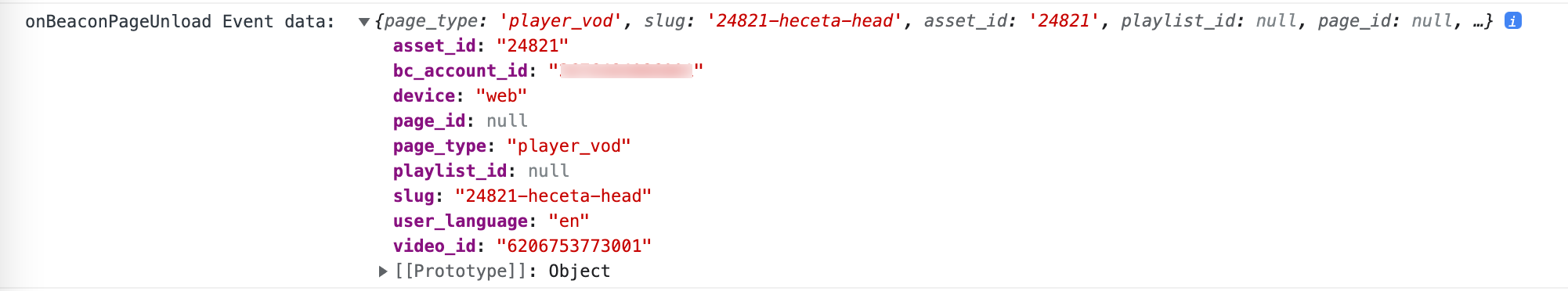
onBeaconPageUnload

Implementación del módulo
A continuación se muestra cómo escuchar los eventos de la página web de Beacon. Para ver algunos ejemplos de personalización, consulte los documentos de complementos OTT .
Si bien nuestros ejemplos usan módulos de JavaScript, puede implementar su JavaScript de la forma que prefiera. Se pueden encontrar más detalles sobre la implementación de este módulo en el documento Implementación del código del complemento OTT mediante módulos .
index.js
Aquí está nuestro código de ejemplo:
window.addEventListener("message", (event) => {
const originsAllowed = [
'your Beacon app URL'
];
if (originsAllowed.includes(event.origin)) {
switch (event.data.event) {
case 'beforeBeaconPageLoad':
console.log('beforeBeaconPageLoad Event data: ', event.data.data);
break;
case 'onBeaconPageLoad':
console.log('onBeaconPageLoad Event data: ', event.data.data);
break;
case 'loadedBeaconVideoMetadata':
console.log('loadedBeaconVideoMetadata Event data: ', event.data.data);
break;
case 'onBeaconPageChange':
console.log('onBeaconPageChange Event data: ', event.data.data);
break;
case 'onBeaconPageUnload':
console.log('onBeaconPageUnload Event data: ', event.data.data);
break;
}
}
},
false
);