Introducción
Las aplicaciones web de Beacon le permiten agregar algunas de sus personalizaciones. Por ejemplo, su código de complemento puede escuchar eventos de usuario y procesar código personalizado según sus requisitos.
Los eventos de usuario se desencadenan por las interacciones del usuario con la aplicación Beacon cada vez que un usuario inicia sesión, se registra o cierra sesión.
Casos de uso
Los siguientes son casos de uso apropiados para los eventos de usuario.
- Con la ayuda de los eventos de usuario, puede recuperar reclamos de tokens de cuenta.
- También puede usar los eventos de usuario para guardar los datos de inicio de sesión o registro para que su usuario pueda iniciar sesión en otras aplicaciones como PigeonHole.
Eventos
Los siguientes eventos se pueden usar en el código de su complemento para controlar los eventos del usuario.
| Evento | Detalles |
|---|---|
usuarioDidSignIn |
Se llama cuando el proceso de inicio de sesión se completa con éxito. |
usuarioDidRegistrarse |
Se llama cuando el proceso de registro se completa con éxito. |
usuarioDidSignOut |
Llamado antes de que se realice la solicitud de cierre de sesión a las API de Beacon. |
Datos del evento
Al escuchar eventos de usuario, puede mostrar los datos de eventos que están disponibles para su uso en su código personalizado. Aquí está el ejemplo de estos datos:
| elemento de datos | Tipo |
|---|---|
cuenta_token |
cuerda |
nombre de usuario |
cuerda |
usuario_email |
cuerda |
reclamos |
Objeto |
Uso de los eventos de usuario
Hay tres tipos de eventos de usuario en su aplicación Beacon que puede usar. Los eventos de usuario se implementan para recuperar los datos de los usuarios al iniciar sesión, registrarse o cerrar sesión.
El usuario inició sesión
La siguiente imagen muestra un ejemplo del flujo de trabajo para el evento userDidSignIn :

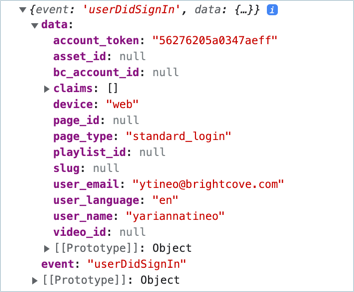
La siguiente imagen muestra un ejemplo de los datos recuperados con el evento userDidSignIn :

El usuario se registró
La siguiente imagen muestra un ejemplo del flujo de trabajo para el evento userDidRegister :

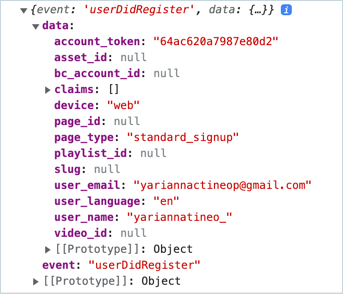
La siguiente imagen muestra un ejemplo de los datos recuperados con el evento userDidRegister :

El usuario se desconectó
La siguiente imagen muestra un ejemplo del flujo de trabajo para el evento userDidSignOut :

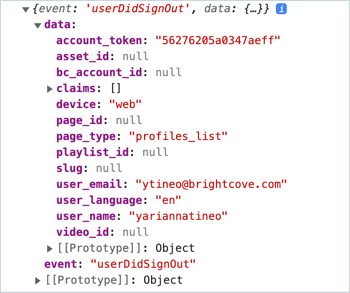
La siguiente imagen muestra un ejemplo de los datos recuperados con el evento userDidSignOut :

Implementación del módulo
A continuación se muestra cómo se implementan los eventos de usuario utilizando módulos de JavaScript. Por supuesto, puede implementar su JavaScript de la forma que prefiera. Se pueden encontrar más detalles sobre la implementación de este módulo en el documento Implementación del código del complemento OTT mediante módulos .
índice.js
A continuación se muestra el código JavaScript utilizado para el ejemplo de eventos de usuario:
window.addEventListener("message", (event) => {
switch (event.data.event) {
case 'userDidSignIn':
console.log(event.data)
break;
case 'userDidRegister':
console.log(event.data)
break;
case 'userDidSignOut':
console.log(event.data)
break;
}
});