Compartir videos en tarjetas de jugador de Twitter
De forma predeterminada, cuando un espectador usa la función para compartir en redes sociales en Brightcove Player para twittear un video, la URL de la página que contiene el video aparecerá en el feed de Twitter del espectador.

Twitter ofrece la opción de mostrar contenido en tarjetas de Twitter, lo que le permite adjuntar fotos y videos a los tweets que dirigen el tráfico a su sitio web. Al usar tarjetas de Twitter, el feed de Twitter mostrará una vista de jugador incrustada.

Al hacer clic en la miniatura del video, se reproducirá el video usando Brightcove Player dentro del feed de Twitter.

Configuración de tarjetas de jugador de Twitter
Para implementar las tarjetas de jugador de Twitter, se deben completar los siguientes pasos:
- (Opcional) Cree una página para alojar su video
- Agregue las metaetiquetas de Twitter requeridas a su página
- Valide su URL con la herramienta de validación de Twitter
- Solicitar aprobación para la inclusión en la lista blanca
Una vez completados estos pasos, puede enviar por Twitter la URL a su reproductor y ver la tarjeta de Twitter aparecer debajo de su tweet en la vista de detalles.
(Opcional) Creación de una página para alojar su video
Si su video no está publicado en una página, debe crear una página HTML para alojar su video. Al crear la página, siga estas pautas:
- Asegúrese de habilitar el intercambio social para el jugador y habilite la opción de Twitter
- Configure el tamaño del reproductor para que responda o asegúrese de que el tamaño del reproductor quepa dentro de un feed de Twitter (aproximadamente 480 píxeles de ancho)
- Utilizar el Estándar (iframe) incrustar código al publicar el video
Agregar las metaetiquetas de Twitter requeridas a su página
Debe agregar algunas metaetiquetas específicas de Twitter a su página para habilitar las tarjetas de jugador de Twitter.
| Nombre | Contenido |
|---|---|
| twitter: tarjeta | Tipo de tarjeta de Twitter; Debe establecerse en un valor de "jugador" |
| twitter: título | El título de su contenido como debería aparecer en la tarjeta |
| twitter: sitio | El @nombredeusuario de Twitter al que se debe atribuir la tarjeta |
| twitter: descripción | Descripción del contenido (opcional) |
| twitter: jugador | URL HTTPS al reproductor de iframe; debe ser una URL HTTPS que no genere advertencias de contenido mixto activo en un navegador web (URL de la página que aloja el reproductor) |
| twitter: jugador: ancho | Ancho de IFRAME especificado en Twitter: reproductor en píxeles |
| twitter: jugador: altura | Altura de IFRAME especificada en Twitter: reproductor en píxeles |
| twitter: imagen | Imagen que se mostrará en lugar del reproductor en plataformas que no admitan iframes o reproductores en línea; debes hacer que esta imagen tenga las mismas dimensiones que tu reproductor |
Aquí hay algunas metaetiquetas de Twitter de muestra:
<meta name="twitter:card" content="jugador" /> <meta name="twitter:title" content="Bisonte en Yellowstone"></> <meta name="twitter:site" content="@BrightcoveLearn"> <meta name="twitter:description" content="Bisonte caminando en el Parque Nacional de Yellowstone." /> <meta name="twitter:player" content="https://solutions.brightcove.com/bcls/twittercards/bison.html" /> <meta name="twitter:player:width" content="360" /> <meta name="twitter:player:height" content="200" /> <meta name="twitter:image" content="https://solutions.brightcove.com/bcls/twittercards/bison.jpg" />
Twitter almacenará en caché los tweets, por lo que si realiza cambios en las metaetiquetas de Twitter, es posible que esos cambios no se reflejen en los nuevos tweets. Puede ser útil cambiar la etiqueta del título para que pueda confirmar que está viendo los últimos cambios. Ver el Documentación de Twitter para encontrar formas de solucionar el problema del almacenamiento en caché durante la prueba.
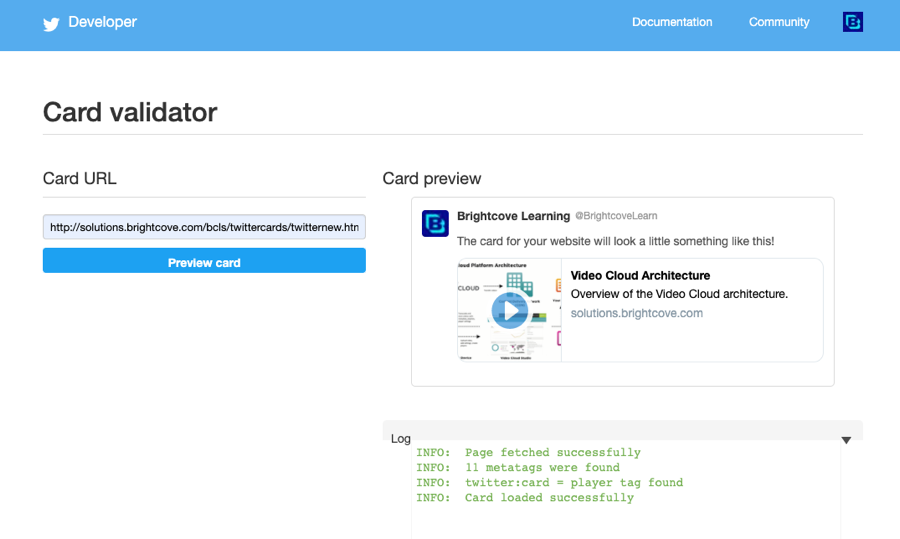
Validando su URL usando la herramienta de validación de Twitter
Una vez que haya agregado las metaetiquetas y publicado su página, copie y pegue la URL de la página en el Validador de tarjetas de Twitter y luego haga clic en Tarjeta de vista previa.

Solicitar aprobación para la inclusión en la lista blanca
Si Twitter no ha incluido tu dominio en la lista blanca, las tarjetas de jugador no aparecerán. Al validar la URL, aparecerá un mensaje que indica que la URL no se ha incluido en la lista blanca. Para obtener más información sobre el proceso de aprobación, consulte el Documentación de Twitter.