El complemento HapYak para Brightcove Player le permite al jugador aprovechar las funciones proporcionadas por Brightcove Interactividad. Cuando se agregan interacciones a un proyecto de interactividad de Brightcove, aparecerán automáticamente en el video correspondiente. Esto elimina la necesidad de copiar y publicar el código incrustado en Brightcove Interactivity Studio.
Antes de empezar
Antes de que pueda comenzar con la interactividad, debe tener un Brightcove Player configurado con el complemento HapYak. Agregar el complemento HapYak a un Brightcove Player permitirá que se muestre la interactividad dentro del reproductor durante la reproducción de video. El complemento HapYak puede coexistir con otros complementos de jugador. Para conocer los pasos completos para crear un reproductor habilitado para HapYak, consulte Configuración de un Brightcove Player con el complemento HapYak.
Creación de un proyecto de interactividad de Brightcove
Cuando se reproduce un video dentro de un Brightcove Player habilitado para HapYak, sucede lo siguiente:
- El ID de video de Brightcove, el título, las etiquetas y los campos personalizados se pasan a Brightcove Interactividad
- Brightcove Interactividad intenta buscar la ID de video dentro de su grupo
- Si no se encuentra ningún registro coincidente , luego Brightcove Interactividad crea un proyecto con los datos que se enviaron
- Brightcove Interactividad también configurará las propiedades del proyecto para indicar que se "creó automáticamente":
- El valor
is_publishedse establecerá en TRUE - Se agregará una etiqueta con el valor
en vivo
- El valor
Los siguientes pasos crearán automáticamente un proyecto de interactividad de Brightcove:
- Inicie sesión en Video Cloud Studio.
- Abre el Medios de comunicación módulo.
- Seleccione un video para publicar marcando la casilla junto a la miniatura del video.
- Haz clic en > Publicar en la web.
- Seleccione el reproductor con el complemento HapYak.
- Haga clic en el enlace de vista previa para abrir una vista previa en una nueva pestaña del navegador.

- Reproduzca el video de vista previa (el video solo necesita reproducirse durante unos segundos). Esto creará automáticamente un proyecto en Brightcove Interactividad.
- Inicie sesión en Brightcove Interaction Studio (https://www.hapyak.com/login).
- En la barra de navegación izquierda, haga clic en Administrar.
- Aparecerá una lista de proyectos. Confirma que el video que acabas de publicar aparece en la lista de proyectos.

Adición de una superposición de texto
En este tema, se agregará una superposición de texto simple solo para validar que la interactividad se pueda ver dentro de un Brightcove Player.
- En la IU de interactividad de Brightcove, haga clic en el proyecto para abrirlo.
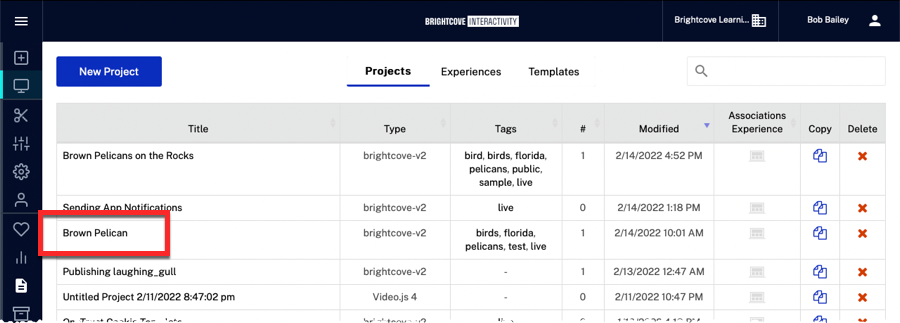
- En la barra de herramientas inferior, haga clic en el botón de superposición de texto.

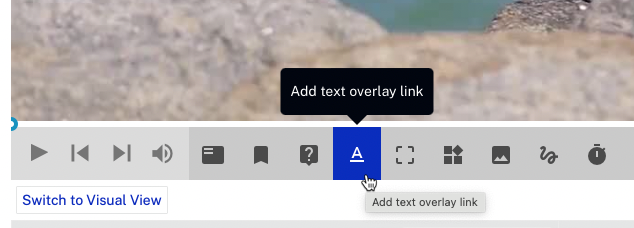
- Haga clic en el enlace Editor en el menú.

- Ingrese un texto de muestra para la superposición y haga clic en ENTREGAR.

- Hacer clic Hecho.
Para obtener información detallada sobre cómo agregar superposiciones de texto e imágenes a los videos, consulte:
Vista previa y generación de código de inserción para un video
Una vez que se ha agregado una interacción a un proyecto de interactividad de Brightcove, obtenga una vista previa del video para asegurarse de que la interactividad funcione como se espera. Cuando se carga un video en un Brightcove Player habilitado para HapYak, sucede lo siguiente:
- El ID de video de Brightcove, el título, las etiquetas y los campos personalizados se envían a Brightcove Interactividad.
- Brightcove Interaction intenta buscar la ID de video dentro de su grupo de Brightcove Interaction.
- Si se encuentra un registro coincidente , luego Brightcove Interactividad filtra al registro que tiene el
Esta publicadovalor establecido en VERDADERO. El proyecto con el ID de video coincidente y elEsta publicadovalor establecido en VERDADERO será mostrado. - Si se encuentra más de un registro coincidente , luego Brightcove Interactividad filtra al registro modificado más recientemente que tiene el
Esta publicadovalor establecido en VERDADERO. El proyecto modificado más recientemente con el ID de video coincidente yis_published
Siga estos pasos para obtener una vista previa y generar el código de inserción para el video:
- Abre el Medios de comunicación módulo.
- Seleccione el vídeo que utilizó para crear el proyecto de interactividad de Brightcove y publíquelo.
- En el Seleccionar jugador lista desplegable, seleccione el reproductor habilitado para HapYak.
- Haga clic en el URL debajo del reproductor de vista previa para abrirlo en una nueva pestaña del navegador. Confirme que aparece la interacción.

- Copie el código de inserción y péguelo en su página web.
Además, en el código de inserción, DEBE agregar juegos en línea dentro del <video-js> etiqueta. Por favor, consulte los ejemplos a continuación:
Estándar
<div>
estilo="posición: relativo; pantalla: bloque; ancho máximo: 960px;">
<div
estilo = "relleno superior: 56,25%;">
<iframe
src="//jugadores.brightcove.net/1486906377/dunFq3vI6_default/index.html"
juega en linea
permitir pantalla completa=""
allow="medios-cifrados"
estilo="posición: absoluta; arriba: 0px; derecha: 0px; abajo: 0px; izquierda: 0px; ancho: 100%; alto: 100%;"></iframe>
</div>
</div>
Avanzado
<div style="max-width: 960px;">
<video-js
juega en linea
cuenta-datos="1486906377"
reproductor de datos="dunFq3vI6"
data-embed="predeterminado"
controles=""
data-application-id=""
clase = "vjs-fluido"
estilo = "relleno superior: 56,25%;">
</video-js>
</div>
<guión
src="//jugadores.brightcove.net/1486906377/dunFq3vI6_default/index.min.js">
</script>
Notas
- Las anotaciones agregadas a un proyecto a nivel de proyecto (es decir, no a través de plantillas) deberían aparecer en aproximadamente 90 segundos. Las anotaciones añadidas a través de plantillas pueden tardar hasta dos horas en aparecer.
- No cree proyectos de Brightcove manualmente en Brightcove Interactivity Studio. El complemento hará esto automáticamente.
- La carga de nuevos archivos fuente de video en Video Cloud conservará la identificación del video y la conexión a Brightcove Interactividad.
- No utilice el código EMBED generado a partir de las herramientas de interactividad de Brightcove cuando utilice el complemento. En su lugar, publique sus videos según el flujo de trabajo normal de Brightcove.
- Los proyectos generados por el flujo de trabajo se pueden eliminar con Brightcove Interactivity Studio. Tenga en cuenta que las cargas posteriores del video correspondiente a través de Brightcove Player generarán automáticamente un proyecto separado basado en la misma fuente de video en el portal.