Introducción
Al comenzar a implementar complementos OTT, es imperativo comprender que estos complementos utilizan un marco basado en eventos. Esencial para el proceso es usar window.postMessage , que proporciona una funcionalidad sencilla entre dominios.
El siguiente diagrama proporciona una descripción general de la funcionalidad del complemento, enfatizando el envío y manejo de eventos:
- Primero, verá que hay tres entidades involucradas en la implementación del complemento, que son:
- El usuario de la aplicación Beacon
- La propia aplicación Beacon
- La funcionalidad del complemento OTT
- Cuando el usuario realiza una acción, la aplicación Beacon envía un evento que escucha el complemento.
- Puede escribir código para realizar acciones en el detector de eventos y, si es necesario, acceder a los datos en los datos del objeto del evento.
- Para algunos eventos, nunca o rara vez codificará acciones para realizar, mientras que otros eventos se utilizan repetidamente.
.svg)
El resto de este documento describe los fundamentos del uso de eventos en sus complementos.
Envío de eventos
Algunos de los elementos del complemento OTT tienen eventos que puede enviar. A continuación se describe cómo enviar eventos en complementos OTT.
El código genérico para despachar un evento es:
window.postMessage({
event: "eventType",
data: {
key1: value1,
key2: value2,
...
}
}, window.location.origin)dónde
tipo de evento(línea 2): El evento que se publica, por ejemplo, enablePlayerSidePaneldatos(líneas 4-5): Datos pasados para su uso
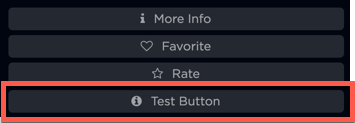
El siguiente es un ejemplo de funcionamiento que agrega un botón a una página de detalles, pasando datos para:
- El texto que aparecerá en el botón.
- El icono en el botón
- Una identificación para su uso posterior en un controlador
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);El botón creado quedaría de la siguiente manera:

Manejo de eventos
Cuando se envían eventos, por supuesto que deben manejarse. La sintaxis básica del método addEventListener() es:
document.addEventListener(event, function, useCapture)dónde
evento: Nombre del eventofunción: Función para ejecutar cuando ocurre el eventousarCapturar: Problema muy técnico sobre cuándo se ejecuta el evento; esto siempre esfalsopara los complementos OTT.
El siguiente es el código genérico para manejar un evento en el código del complemento OTT:
window.addEventListener("message", (event) => {
const originsAllowed = [
'validhost1',
...
];
if (originsAllowed.includes(event.origin)) {
// event.data.event contains the event name
// event.data.data contains event data
}
},
false
);dónde
mensaje(línea 1): El tipo de evento, y cuando se usapostMessage()el tipo siempre esmensaje(evento) => {}(línea 1): La función que se ejecuta cuando ocurre el evento, definida como una función de flechaoriginsAllowed(líneas 2-5): Una matriz que contiene las URL desde donde se sirven sus aplicaciones; lo más probable es que esta sea solo una URLif (originsAllowed.includes(event.origin)) {}(línea 6): Verifica que el evento provenga de una URL válida para sus aplicacionescódigo a ejecutar(líneas 7-8): Su código de lógica empresarial que se ejecutará en el controlador; puede acceder al objeto de evento aquí (detallado más adelante)falso(línea 11): El valoruseCapture
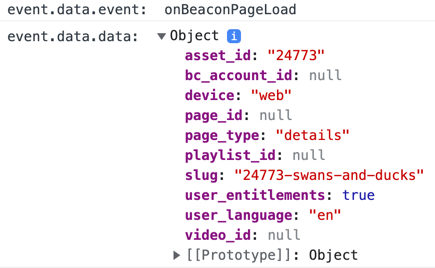
El siguiente es un ejemplo de funcionamiento que simplemente muestra dos partes diferentes del objeto de evento :
window.addEventListener("message", (event) => {
const originsAllowed = [
'https://myapplocation.brightcove.com'
];
if (originsAllowed.includes(event.origin)) {
console.log('event.data.event: ', event.data.event);
console.log('event.data.data: ', event.data.data); }
},
false
);No es raro usar los valores del objeto de evento en su código. Estos son valores de ejemplo para event.data.event y event.data.data cuando se maneja un evento onBeaconPageLoad :