Introducción
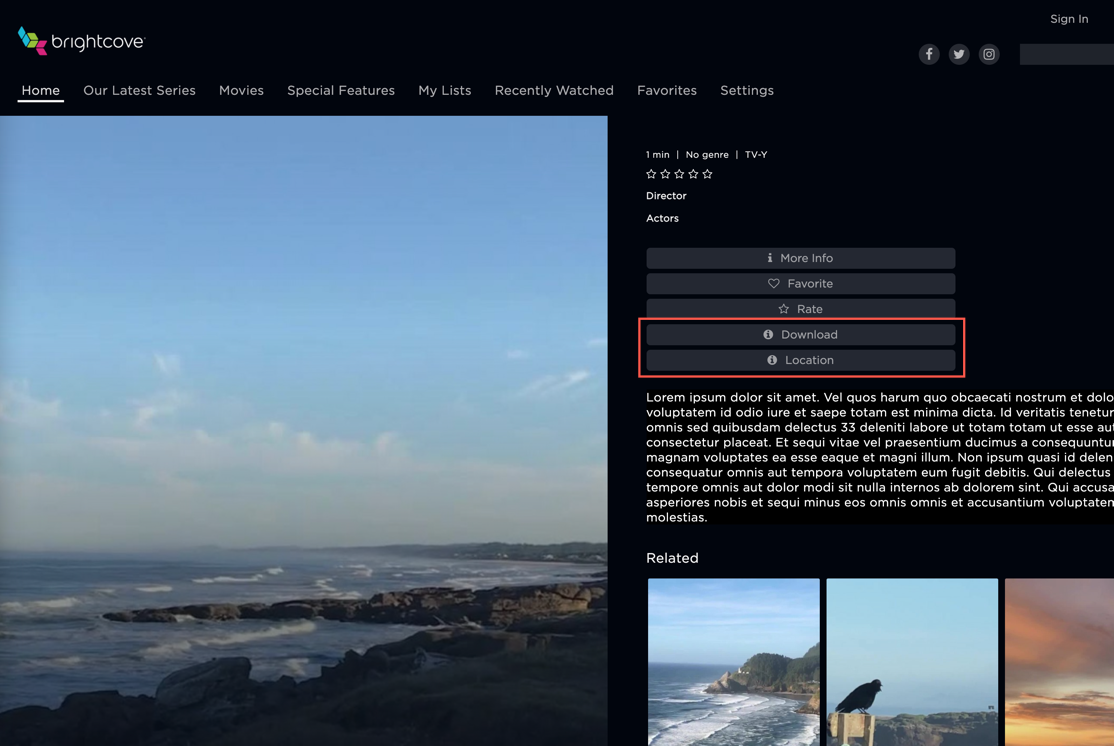
Se pueden agregar botones personalizados a la página de detalles de su aplicación. Por ejemplo, puede agregar un botón Descargar y/o un botón Ubicación. Usted es responsable de programar la funcionalidad del botón.

Casos de uso
Estos son algunos casos de uso para botones personalizados:
- Un botón Descargar para permitir a los usuarios descargar una copia del video.
- Un botón de ubicación para permitir a los usuarios etiquetar su ubicación en los videos
Flujo de eventos
Este diagrama muestra el flujo de eventos para un botón personalizado:

Desencadenando eventos
Los siguientes eventos se pueden usar en el código de su complemento para controlar los botones personalizados:
| Evento | Descripción |
|---|---|
detailsPageAddCustomButton |
Agrega un botón a la lista de botones de la página de detalles, al final de la lista |
detailsPageRemoveCustomButton |
Elimina el botón con el ID definido de la lista de botones |
Datos del evento
Los siguientes datos se pueden pasar con el evento de botón:
| elemento de datos | Tipo | Descripción |
|---|---|---|
title |
cuerda | El título del botón que se muestra en su aplicación Beacon |
font_awesome_icon |
cuerda | El ID de Font Awesome para el icono que se muestra en su botón personalizado; déjelo en blanco si no se va a aplicar ningún icono |
element_id |
cuerda | El ID de HTML que se aplicará a su botón personalizado; al llamar al evento de eliminación, este es el único campo requerido |
Notas de datos:
- al llamar
detailsPageRemoveCustomButton
Ejemplo de código
Esta es la sintaxis del código JavaScript que se usa para crear un botón personalizado:
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);Escuchando eventos
El reproductor escucha los siguientes eventos cuando se envían eventos de botón en su código de complemento OTT:
| Evento | Descripción |
|---|---|
detailsPageExternalButtonWasClicked |
Llamado cuando un usuario hace clic en uno de los botones agregados externamente |
Datos del evento
Los siguientes datos se devuelven cuando se activa el evento de clic de botón:
| elemento de datos | Tipo | Descripción |
|---|---|---|
asset_id |
entero | El ID del activo (episodio/película/evento) asociado con la página de detalles actual en su aplicación Beacon |
element_id |
cuerda | El ID HTML del botón en el que se hizo clic |
Ejemplo de código
Esta es la sintaxis del código JavaScript que se usa para escuchar un evento de clic de botón:
switch (event.data.event) {
case 'detailsPageExternalButtonWasClicked':
if (event.data.data.element_id == 'download-button') {
handleButtonClick('Download button');
};
if (event.data.data.element_id == 'location-button') {
handleButtonClick('Location button');
};
break;
}Ejemplo
Aquí hay un ejemplo del objeto de datos para un evento de clic de botón:
detailsPageExternalButtonWasClicked

Implementación del módulo
A continuación se muestra cómo se implementan las funciones que usan el panel lateral usando módulos de JavaScript. Por supuesto, puede implementar su JavaScript de la forma que prefiera. Se pueden encontrar más detalles sobre la implementación de este módulo en el documento Implementación del código del complemento OTT mediante módulos .
index.js
Aquí está nuestro código de ejemplo:
import { addCustomButtonDetails, addCustomButtonDetailsParams, handleButtonClick } from './button-module.js';
window.addEventListener("message", (event) => {
const originsAllowed = [
'your Beacon app URL'
];
if (originsAllowed.includes(event.origin)) {
switch (event.data.event) {
case 'detailsPageExternalButtonWasClicked':
if (event.data.data.element_id == 'download-button') {
handleButtonClick('Download button');
};
if (event.data.data.element_id == 'location-button') {
handleButtonClick('Location button');
};
break;
case 'onBeaconPageLoad':
addCustomButtonDetailsParams('Download', 'fa fa-info-circle', 'download-button');
addCustomButtonDetailsParams('Location', 'fa fa-info-circle', 'location-button');
break;
}
}
},
false
);| Evento | Descripción |
|---|---|
detailsPageExternalButtonWasClicked |
Escuche este evento. Cuando se active, haga lo siguiente:
|
onBeaconPageLoad |
Escuche este evento. Cuando se active, haga lo siguiente:
|
button-module.js
Aquí está nuestro código de ejemplo:
const addCustomButtonDetails = () => {
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);
};
const addCustomButtonDetailsParams = (pTitle, pFont, pID) => {
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: pTitle,
font_awesome_icon: pFont,
element_id: pID
}
}, window.location.origin);
};
const handleButtonClick = (buttonString) => {
alert('button was clicked ' + buttonString);
};
export { addCustomButtonDetails, addCustomButtonDetailsParams, handleButtonClick };| Función | Descripción |
|---|---|
addCustomButtonDetails |
Despacha el detailsPageAddCustomButton event para crear un botón personalizado en la página de detalles, al final de la lista de botones.El title , font_awesome_icon y element_id los valores se pasan a esta función como cadenas, usando el data objeto. |
addCustomButtonDetailsParams |
Despacha el detailsPageAddCustomButton event para crear un botón personalizado en la página de detalles, al final de la lista de botones.Esta función utiliza el pTitle , pFont y pID parámetros para llenar el title , font_awesome_icon y element_id valores en el data objeto. |
handleButtonClick |
Muestra un cuadro de alerta con un mensaje que identifica el botón en el que se hizo clic. |