Uso del panel lateral
El panel lateral se puede abrir en el lateral. < división> s del área del jugador. Aparece un cheurón y el espectador puede hacer clic en el cheurón para abrir y cerrar el panel. El siguiente video muestra el comportamiento al mostrar el objeto de evento al manejar el evento onPlayerSidePanelDisplay :
Casos de uso
Los siguientes son casos de uso apropiados para el panel lateral:
- El panel lateral se ha utilizado para una aplicación de chat durante el video en vivo.
- También puede tener acceso a información sobre el video que se está reproduciendo y podría mostrar información sobre el video en el panel.
Eventos
Los siguientes eventos se pueden usar en el código de su complemento para controlar el panel lateral:
| Evento | Descripción |
|---|---|
enablePlayerSidePanel |
Habilita un botón (que usa un carácter de cheurón) en el costado del área del jugador. Esto permite que la aplicación Beacon muestre el panel lateral/oculto cuando el espectador hace clic en el cheurón. |
deshabilitar PlayerSidePanel |
Deshabilita/oculta el botón (caracter de cheurón) en el lado del área del jugador. |
Sintaxis de código de evento de envío
Al publicar los eventos enablePlayerSidePanel y disabledPlayerSidePanel, no es necesario pasar datos. La sintaxis es:
window.postMessage({
event: 'enablePlayerSidePanel',
data: {}
}, window.location.origin);Oyentes de eventos
El reproductor escucha los siguientes eventos cuando se envían eventos del panel lateral en su código de complemento OTT:
| Evento | Descripción |
|---|---|
beforePlayerSidePanelDisplay |
Llamado antes de que comience la animación para mostrar el panel lateral. |
onPlayerSidePanelDisplay |
Se llama cuando finaliza la animación para mostrar el panel lateral. |
onPlayerSidePanelDesaparecer |
Se llama cuando finaliza la animación para ocultar el panel lateral. |
Sintaxis del código
El código para escuchar los eventos del panel lateral es el mismo que para todos los demás eventos.
window.addEventListener("message", (event) => {
switch (event.data.event) {
case 'onPlayerSidePanelDisplay':
populateSidePanel(event.data.data);
break;
}
});Los datos contenidos en el objeto de evento correspondientes al panel lateral son los siguientes:
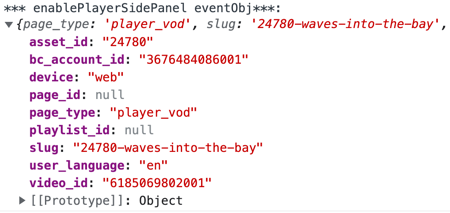
activo_id: El ID de recurso de video del sistema Beacon, que es diferente al ID de Video Cloud del video.id_cuenta_bc: La cuenta de Video Cloud de la que se toma el video.idioma_usuario: El código de idioma actualmente en uso en la aplicación Beacon, tomado de la API de Beacon.video_id: El ID de Video Cloud del video en el reproductor.
Un objeto de evento de ejemplo al manejar el evento onPlayerSidePanelDisplay :

Implementación del módulo
A continuación se muestra cómo se implementan las funciones que usan el panel lateral usando módulos de JavaScript. Por supuesto, puede implementar su JavaScript de la forma que prefiera. Se pueden encontrar más detalles sobre la implementación de este módulo en el documento Implementación del código del complemento OTT mediante módulos .
El siguiente código contiene estas funciones. Se proporciona una breve descripción de cada uno:
panel lateral abierto: Distribuye el eventoenablePlayerSidePanelpara que el botón de cheurón abrir/ocultar se muestre en el reproductor.enablePlayerSidePanel: Coloca algún texto de ejemplo en el panel. El concepto clave es ubicar eldivisiónelemento dentro del panel usando
var panelArea = document.getElementById('player_side_panel_hook');panel lateral claro: Borra el panel lateral de contenido. Tenga en cuenta que el visor que cierra el panel lateral NO vacía el contenido, por lo que la funcionalidad de esta función puede ser útil.
const openSidePanel = () => {
window.postMessage({
event: 'enablePlayerSidePanel',
data: {}
}, window.location.origin);
};
const populateSidePanel = () => {
var panelArea = document.getElementById('player_side_panel_hook');
var content = '<h2>This is in the panel.</h2>');
panelArea.insertAdjacentHTML('afterbegin', content);
};
const clearSidePanel = () => {
var panelArea = document.getElementById('player_side_panel_hook');
panelArea.insertAdjacentHTML('afterbegin', ' ');
};
export { openSidePanel, populateSidePanel, clearSidePanel };