Introducción
Los complementos OTT le permiten personalizar sus aplicaciones web de formas que no están disponibles a través del proceso normal de creación de páginas en Beacon Studio. Aquí están algunos ejemplos:
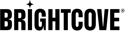
Botones personalizados
Añadir botones personalizados. En este caso, los botones brindan funcionalidad para descargar el video en reproducción y ver la ubicación de la filmación.

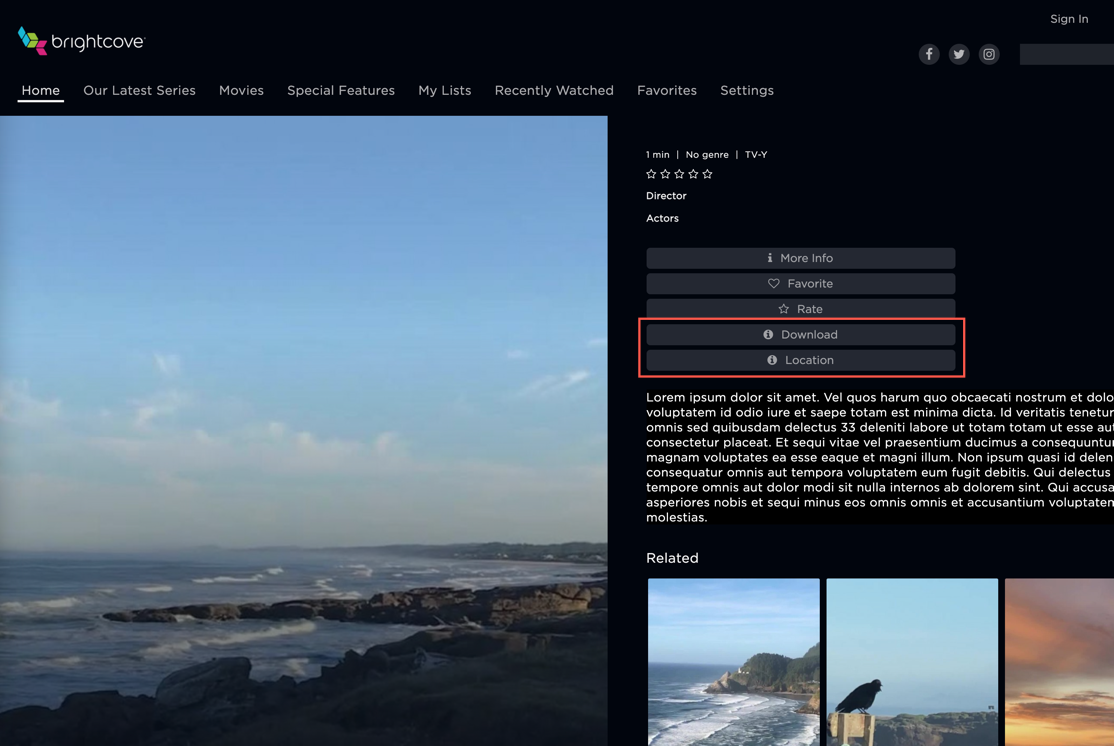
Áreas de contenido personalizado
Agregar texto a especial <división> s reservado para contenido extra.

Panel lateral
Este breve video muestra un complemento OTT que se creó para mostrar un panel que un espectador puede abrir y cerrar.
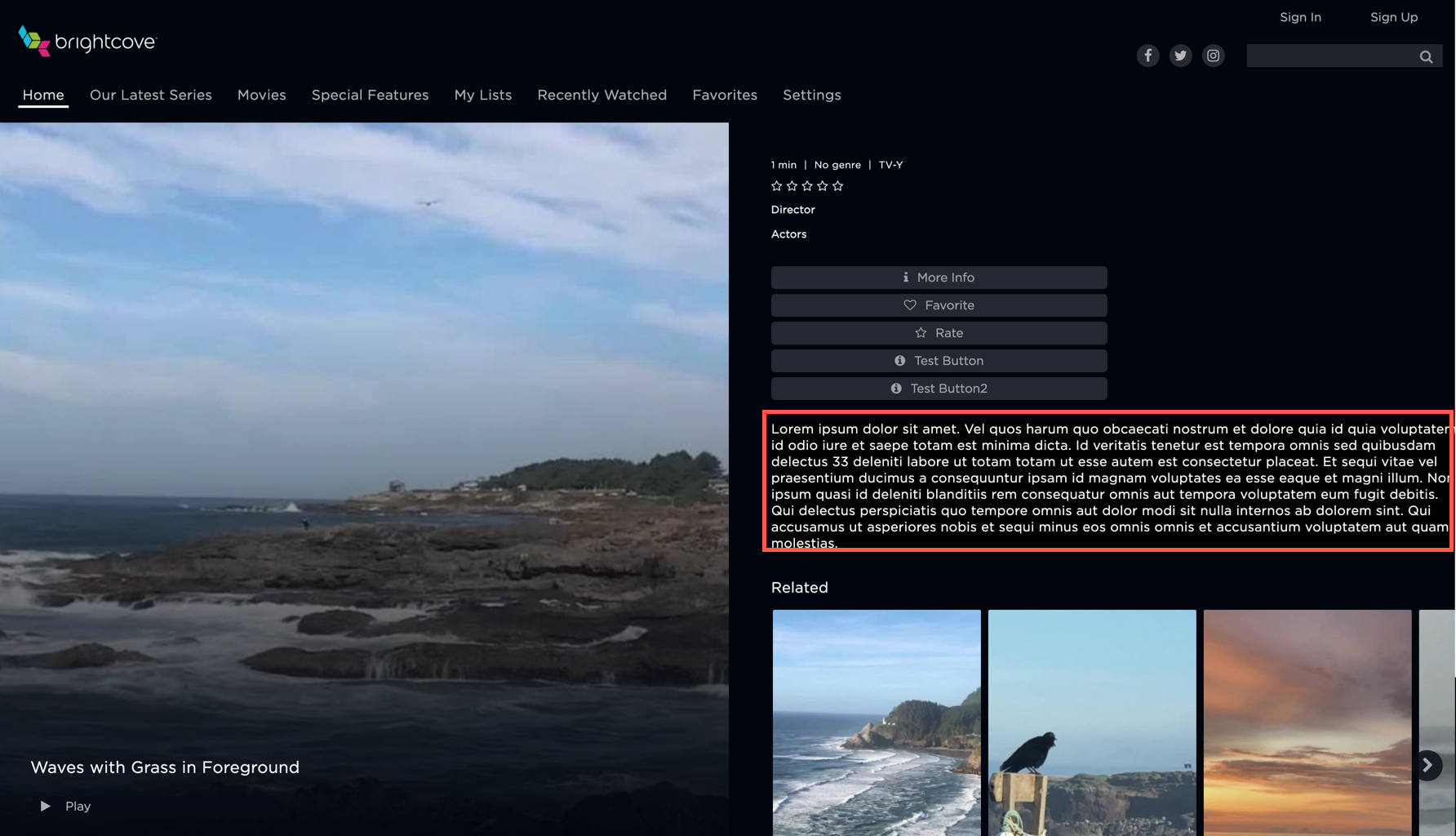
páginas personalizadas
Cree nuevas páginas con contenido HTML de su elección.

La funcionalidad del complemento se controla con JavaScript y CSS. Esto significa que para implementar complementos OTT se requiere cierta experiencia con JavaScript y CSS.
Puesta en marcha de la implementación
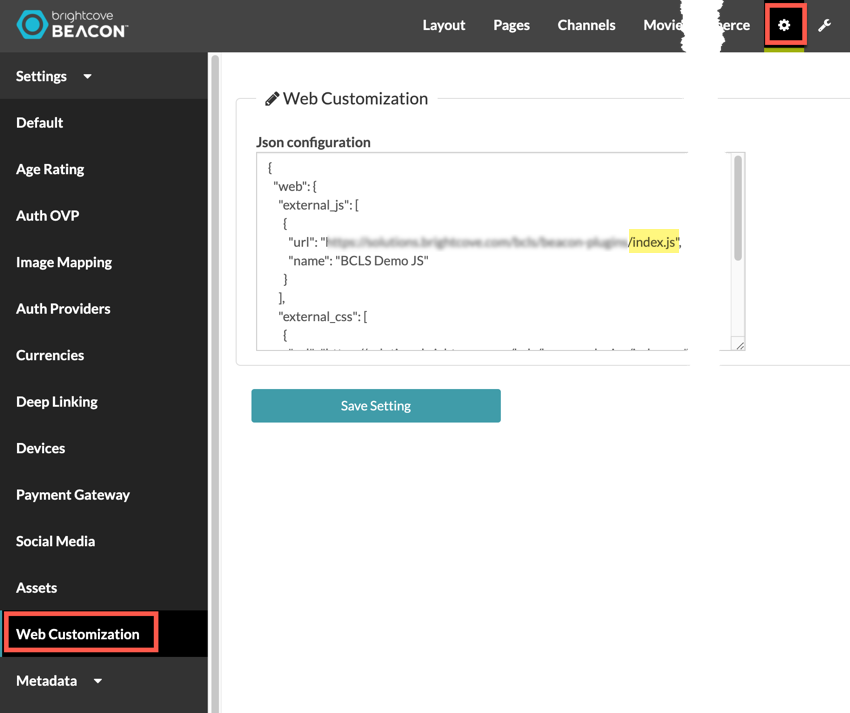
Su aplicación web Beacon lee el código del complemento. En Beacon Classic, señala un archivo JavaScript y un archivo CSS que se cargan al iniciar la aplicación. Aquí hay una captura de pantalla donde se ingresan los datos en Beacon Classic:

Los archivos deben estar ubicados en una URL direccionable públicamente y tener el siguiente nombre:
- El archivo JavaScript debe llamarse index.js
- El archivo CSS opcional debe llamarse index.css
Elementos disponibles
La siguiente tabla muestra todos los elementos del complemento OTT con una breve descripción del propósito/funcionalidad:
| Elemento | Funcionalidad |
|---|---|
| Eventos y datos de la página | Escuche los eventos de la página, como la carga, descarga y cambio de la página |
| Eventos y datos del usuario | Escuche eventos de usuario como iniciar sesión, registrarse y cerrar sesión |
| Eventos y datos del panel lateral | Abra y cierre el panel lateral y escuche los eventos del comportamiento del panel lateral |
| Eventos y datos de botones personalizados | Agregar y eliminar botones y escuchar eventos de clic |
| Secciones personalizadas | Coloque el contenido personalizado en personalizado <división> s |
| páginas personalizadas | Cree una página personalizada en Beacon Studio y luego rellénela con el código HTML creado dinámicamente de su elección. |
Arquitectura de implementación
Como se mencionó anteriormente, los complementos OTT se implementan con JavaScript y CSS. Obviamente, hay muchas formas de estructurar su código JavaScript. Por ejemplo:
- Simplemente puede poner todo su código en el único archivo index.js mencionado anteriormente.
- El equipo de consultoría de Brightcove implementó los complementos utilizando React , una biblioteca de JavaScript para crear interfaces de usuario.
Para los documentos de este sitio, se decidió que el enfoque de un archivo daría lugar a prácticas de codificación deficientes. React fue quizás más de lo que se necesitaba cuando no se conocen las habilidades exactas de JavaScript de los clientes de Beacon Studio. Esto condujo a la decisión de utilizar módulos de JavaScript para la implementación y ejemplos en esta documentación.
El documento Uso de módulos JavaScript para complementos OTT explica el modelo de programación básico en torno a los complementos OTT y cómo se pueden usar los módulos JavaScript para la implementación de código.
Por supuesto, eres libre de organizar tu código JavaScript de la forma que desees.
Documentación y recursos adicionales
Los siguientes documentos y el repositorio de GitHub son recursos adicionales que cubren los complementos OTT:
- Envío y manejo de eventos en complementos OTT
- Uso de módulos de JavaScript para complementos OTT
- Implementación de secciones personalizadas
- Implementación de botones y controladores de eventos
- Implementación del panel lateral
- Trabajar con eventos de página
- Implementación de eventos de usuario
- Creación de una página personalizada
- Almacenamiento de datos en un módulo separado
- ott-plugins-example-code GitHub repo