<división> usando un complemento en sus aplicaciones web Brightcove Beacon.Uso de las secciones personalizadas
Hay dos áreas en su aplicación Beacon que puede personalizar. Puede agregar contenido al HTML <división> secciones y diseñe estas áreas usando CSS.
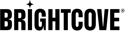
Detalles de baliza a mitad de página
La siguiente imagen muestra un ejemplo de la implementación de la sección beacon_details_mid_page_section :

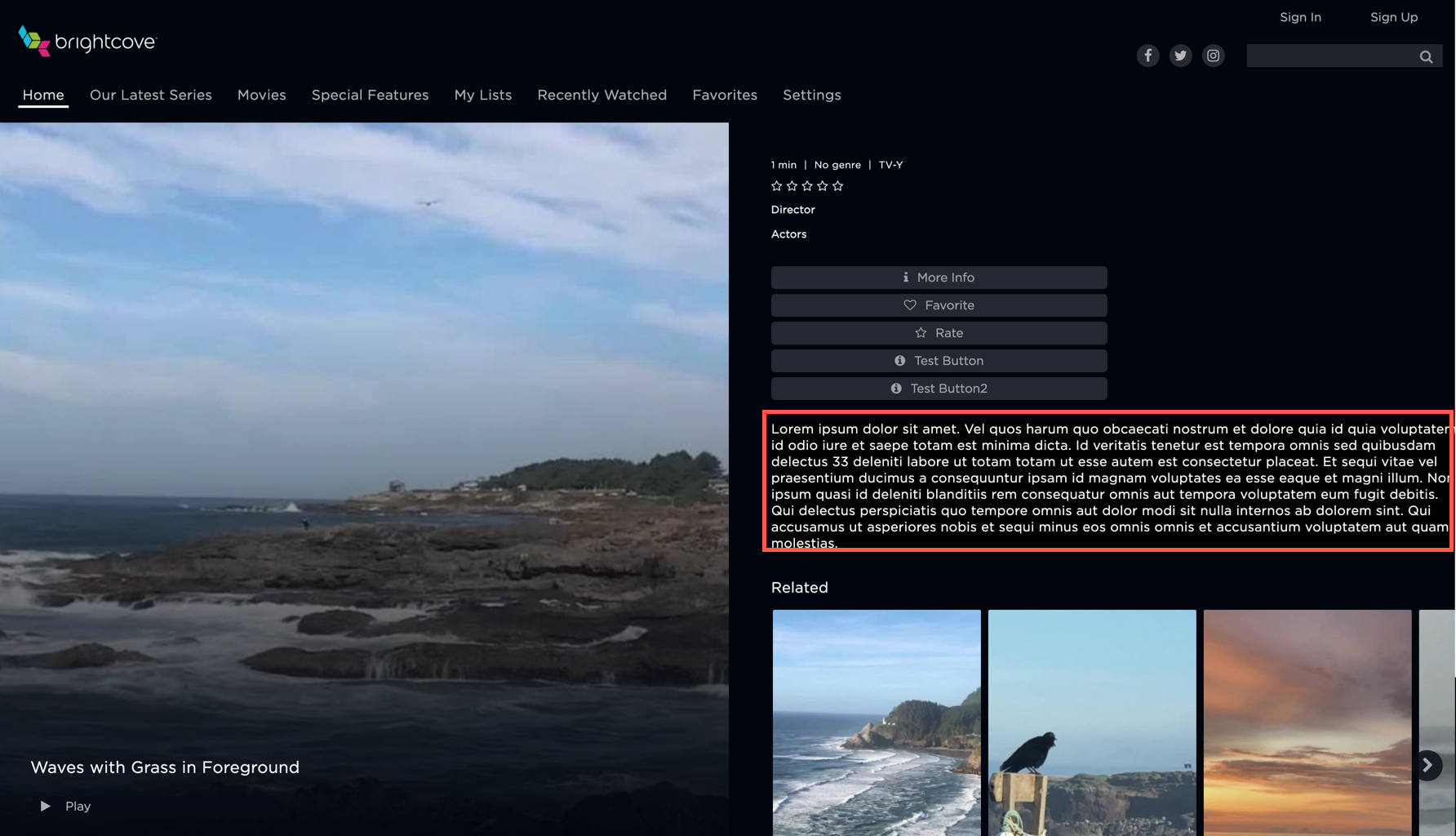
Desbordamiento de la aplicación web Beacon
Además, la siguiente imagen muestra un ejemplo de una de las implementaciones para la sección beacon-web-app-overflow :

Casos de uso
Los siguientes son casos de uso apropiados para las secciones personalizadas.
- La sección de mitad de página para la página de detalles se puede usar para colocar contenido personalizado como una breve descripción.
- La sección de desbordamiento se puede usar para agregar un bot de chat o un chat de ayuda al final de cada página.
selectores de identificación
Los siguientes selectores se pueden usar en su código de complemento para controlar la costumbre <división> etiquetas
| Selector de identificación | Detalles |
|---|---|
beacon-web-app-desbordamiento |
|
baliza_detalles_mid_page_section |
|
Implementación del módulo
A continuación se muestra cómo funciona usando el HTML personalizado <división> Las secciones se implementan utilizando módulos JavaScript y CSS. Por supuesto, puede implementar su JavaScript de la forma que prefiera.
El siguiente código contiene estas funciones. Se proporciona una breve descripción de cada uno:
índice.js
A continuación se muestra el código JavaScript utilizado para el ejemplo beacon_details_mid_page_section :
const populateMidPageDiv = () => {
var midPage = document.getElementById('beacon_details_mid_page_section');
var para1 = document.createElement("P");
var t1 = document.createTextNode("This is div-mid-page")
para1.appendChild(t1);
midPage.appendChild(para1);
};
const clearMidPageDiv = () => {
var midPage = document.getElementById('beacon_details_mid_page_section');
midPage.innerHTML = '';
};
export { populateMidPageDiv, clearMidPageDiv };| Selector de identificación | Detalles |
|---|---|
poblarMidPageDiv() |
Esta función crea un HTML <pag> y luego agregue el texto que se mostrará en la sección beacon_details_mid_page_section .
|
borrarMidPageDiv() |
Esta función borra los elementos dentro de la sección beacon_details_mid_page_section .
|
Aquí está el código CSS utilizado para este ejemplo:
#beacon_details_mid_page_section {
background-color: black;
color: white;
font-size: medium;
}índice.js
A continuación se muestra el código JavaScript utilizado para el ejemplo beacon-web-app-overflow :
const populateAppOverflowDiv = () => {
var webAppOverflow = document.getElementById('beacon-web-app-overflow');
var para2 = document.createElement("P");
var t2 = document.createTextNode("This is beacon-web-app-overflow.");
para2.appendChild(t2);
webAppOverflow.appendChild(para2);
};
const clearAppOverflowDiv = () => {
var webAppOverflow = document.getElementById('beacon-web-app-overflow');
webAppOverflow.innerHTML = '';
};
export { populateAppOverflowDiv, clearAppOverflowDiv };| Selector de identificación | Detalles |
|---|---|
poblarAppOverflowDiv() |
Esta función crea un HTML <pag> y luego agregue el texto que se mostrará en la sección beacon-web-app-overflow .
|
clearAppOverflowDiv() |
Esta función borra los elementos dentro de la sección beacon-web-app-overflow .
|
Aquí está el código CSS utilizado para este ejemplo:
#beacon-web-app-overflow {
background-color: black;
color: white;
font-size: large;
}