Introducción
Con el código de complemento de JavaScript, puede agregar páginas de formato libre a su aplicación web Beacon mediante el elemento Páginas personalizadas . Para crear y llenar la página con contenido, deberá:
- Cree la página en Beacon Classic.
- Use una declaración
ifpara verificar si la página cargada es su página personalizada. La condición de la instrucciónifusa el nombre (slug como se le conoce) de la página. - Rellene y aplique estilo a la página como desee.
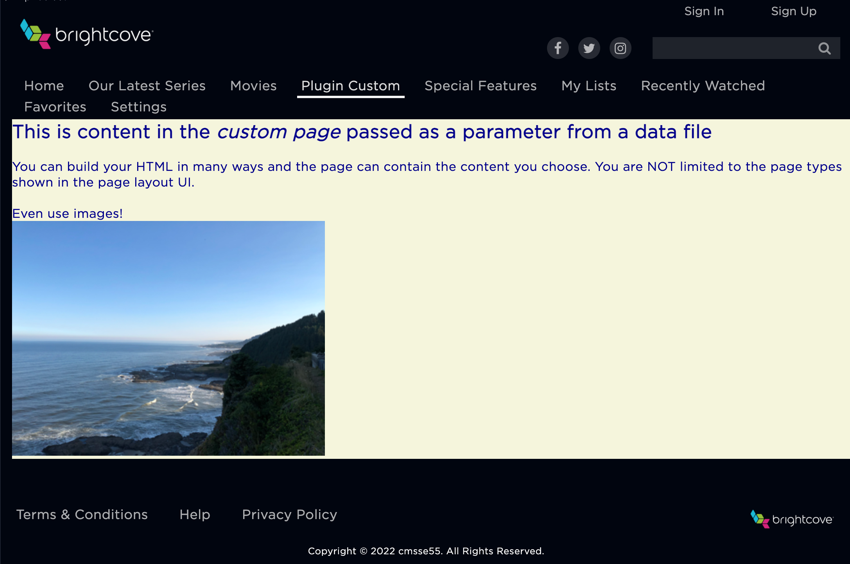
Aquí hay una página personalizada muy simple con el nombre de página Complemento personalizado con algo de texto y una imagen. El color de fuente y el color de fondo se establecen a través del archivo index.css .

Casos de uso
Los casos de uso de una página personalizada son numerosos, pero básicamente, cada vez que desee tener una página que no sea uno de los tipos de página que puede elegir en la interfaz de usuario, puede usar una página personalizada. Por ejemplo:
- Una aplicación Beacon centrada en una conferencia utiliza una página personalizada para mostrar el horario de los asistentes a la conferencia.
Crear la página personalizada
Primero, debe crear la página personalizada en Beacon Classic.
- En baliza clásica:
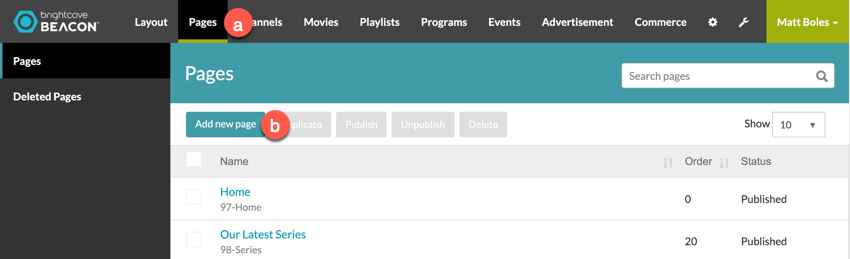
- En la barra de navegación superior, haga clic en Páginas .
- Haga clic en Agregar nueva página .

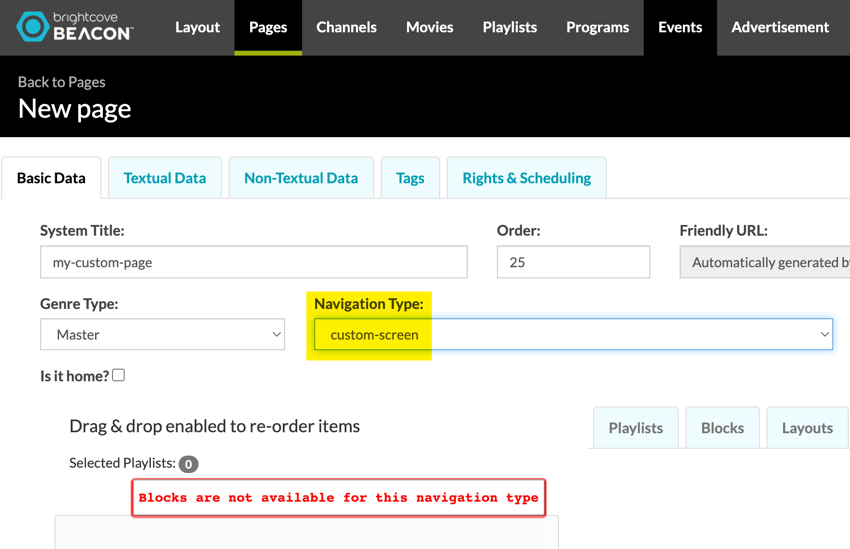
- Complete el formulario de Datos Básicos . Para el tipo de navegación , debe elegir pantalla personalizada .

- Complete el resto de la información en las otras pestañas como lo ha hecho para otras páginas.
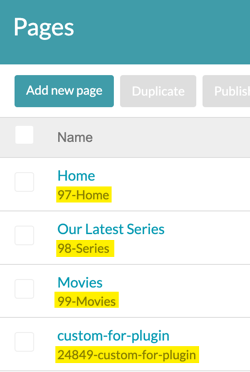
- Después de guardar su página, asegúrese de registrar el slug de su página creada. Las babosas se destacan en esta captura de pantalla:

Eventos
La acción de evento clave que se realiza cuando se usan páginas personalizadas es escuchar onBeaconPageLoad . La razón es que desea escuchar ese evento, luego verifique si la página cargada es su página personalizada. Si es así, rellene la página con su contenido. El siguiente código muestra la implementación de esa lógica.
window.addEventListener("message", (event) => {
const originsAllowed = [
'https://beacon-web.ott.us-east-1.qa.deploys.brightcove.com'
];
if (originsAllowed.includes(event.origin)) {
if (event.data.event == 'onBeaconPageLoad') {
if (event.data.data.slug == '24849-custom-for-plugin') {
populateCustomPage(pageContent);
}
}
}
},
false
);En este caso, populateCustomPage() es una función definida por el usuario. Esta función se detalla en la siguiente sección.
Adición de contenido HTML
La página personalizada se rellena con HTML. La pregunta entonces es, ¿cómo se debe generar el contenido? Existen numerosos enfoques, dos de los cuales son:
- Cree su HTML como una cadena larga y concatenada, luego asígnelo a la página.
- Utilice un motor de plantillas creado para generar HTML de forma dinámica, como handlebars.js . Para alternativas a handlebars.js, busque motores de plantillas de JavaScript .
En este documento y otros ejemplos en la documentación de complementos OTT en este sitio, se toma el primer enfoque. Esto funciona bien para los ejemplos simples y breves que se muestran, pero para HTML más complejo de mayor longitud, lo más probable es que un motor de plantillas encaje mejor.
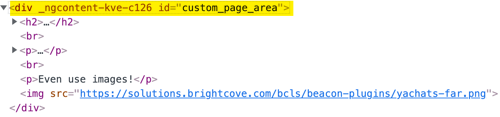
Una vez que decida cómo crear su HTML, la siguiente pregunta es cómo colocarlo en la página personalizada. La clave para responder a esta pregunta es el selector custom_page_area . A <división> se crea en la página personalizada como destino para su HTML.

El ejemplo al comienzo de este documento muestra una página personalizada con texto y una imagen. Aquí está el código que generó esa página:
var customPageArea = document.getElementById('custom_page_area'),
pageContent = '<h2> This is content in the <em>custom page</em> passed as a parameter from a data file</h2><br>'
+ '<p>You can build your HTML in many ways and the page can contain the content you choose. You are NOT limited to the page types shown in the page layout UI.</p><br>'
+ '<p>Even use images!</p>'
+ '<img src="https://solutions.brightcove.com/bcls/beacon-plugins/yachats-far.png">';
customPageArea.insertAdjacentHTML('afterbegin', pageContent);Una explicación del código sigue:
- Línea 1: Asigne una variable al elemento (que en este caso es un
<división>) que tiene un ID decustom_page_area. - Líneas 2-5: Asigne a una variable el HTML deseado donde cada línea de HTML es una cadena separada concatenada con el otro HTML mediante el operador de concatenación de JavaScript (un signo más). También podría tener todo el HTML en una sola línea, pero no puede usar líneas separadas sin la concatenación de cadenas.
- Línea 6: Asigne el HTML al recuperado
<división>utilizando el métodoinsertAdjacentHTML().
Estilizando el HTML
Si desea diseñar el HTML, puede colocar el estilo en el archivo index.css . Por ejemplo, la página que se muestra en la parte superior de este documento utiliza este CSS:
#custom_page_area {
margin-left: 15px;
color: darkblue;
background-color: beige;
}Implementación del módulo
El siguiente módulo muestra una forma muy sencilla de crear su HTML y colocarlo en su página personalizada. Este módulo también podría usarse para implementar sus plantillas handlebars.js para crear páginas más sofisticadas.
const populateCustomPage = () => {
var customPageArea = document.getElementById('custom_page_area'),
pageContent = '<h2> This is content in the <em>custom page</em> passed as a parameter from a data file</h2><br>'
+ '<p>You can build your HTML in many ways and the page can contain the content you choose. You are NOT limited to the page types shown in the page layout UI.</p><br>'
+ '<p>Even use images!</p>'
+ '<img src="https://solutions.brightcove.com/bcls/beacon-plugins/yachats-far.png">';
customPageArea.insertAdjacentHTML('afterbegin', pageContent);
};
export { populateCustomPage };