Introducción
Este documento le ayudará a enviar su aplicación Brightcove Beacon a LG Store. La primera sección de este documento, sin incluir esta, enumera la información / activos que necesitará cuando comience a completar el proceso de envío.
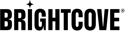
A continuación de esa lista, encontrará una guía paso a paso en el proceso de envío. Después de crear su cuenta, procederá a proporcionar información para el envío. La Vendedor de LG > Gestión de aplicaciones aparece de la siguiente manera, y las áreas en las que necesitará ingresar información están resaltadas en amarillo:

Información requerida
Se requerirá la siguiente información / activos cuando se envíe a la tienda LG.
Informacion util
- Detalles de la tienda: http://seller.lgappstv.com/seller/main/Main.lge
- Configuración de la cuenta de desarrollador: http://webostv.developer.lge.com/develop/app-test/#preparingAccount
- Proceso de envío: http://webostv.developer.lge.com/distribute/app-submission-process/
- Plazo de ejecución sugerido para la aprobación: Tres semanas
Activos requeridos
- Nombre de la aplicación
- Descripción de la aplicación
- IPK (suministrado por Brightcove) y URL de enlace profundo
- URL de enlace profundo (la ubicación de la aplicación durante la prueba, debe ser una ubicación de Internet bajo su control)
-
Imágenes y activos gráficos
-
Icono de la aplicación
- Recomendado: 400x400 píxeles o más (solo tipo cuadrado)
- Archivo disponible: JPG, GIF, PNG (5 MB como máximo)
-
Color de mosaico de la aplicación
- Icono para mostrar un color de fondo sólido
- El logotipo debe tener un color de fondo plano y el cliente debe proporcionar a Brightcove exactamente el mismo valor hexadecimal de ese color de fondo para el logotipo plano en LG webOS TV.
-
Captura de pantalla principal
- Tamaño de imagen recomendado: 960x540, 1280x720 píxeles (solo tipo cuadrado)
- Archivo disponible: JPG, GIF, PNG (5 MB como máximo)
-
Capturas de pantalla secundarias
- Se deben cargar al menos dos (y un máximo de cinco) capturas de pantalla secundarias, con las mismas pautas que la captura de pantalla principal.
-
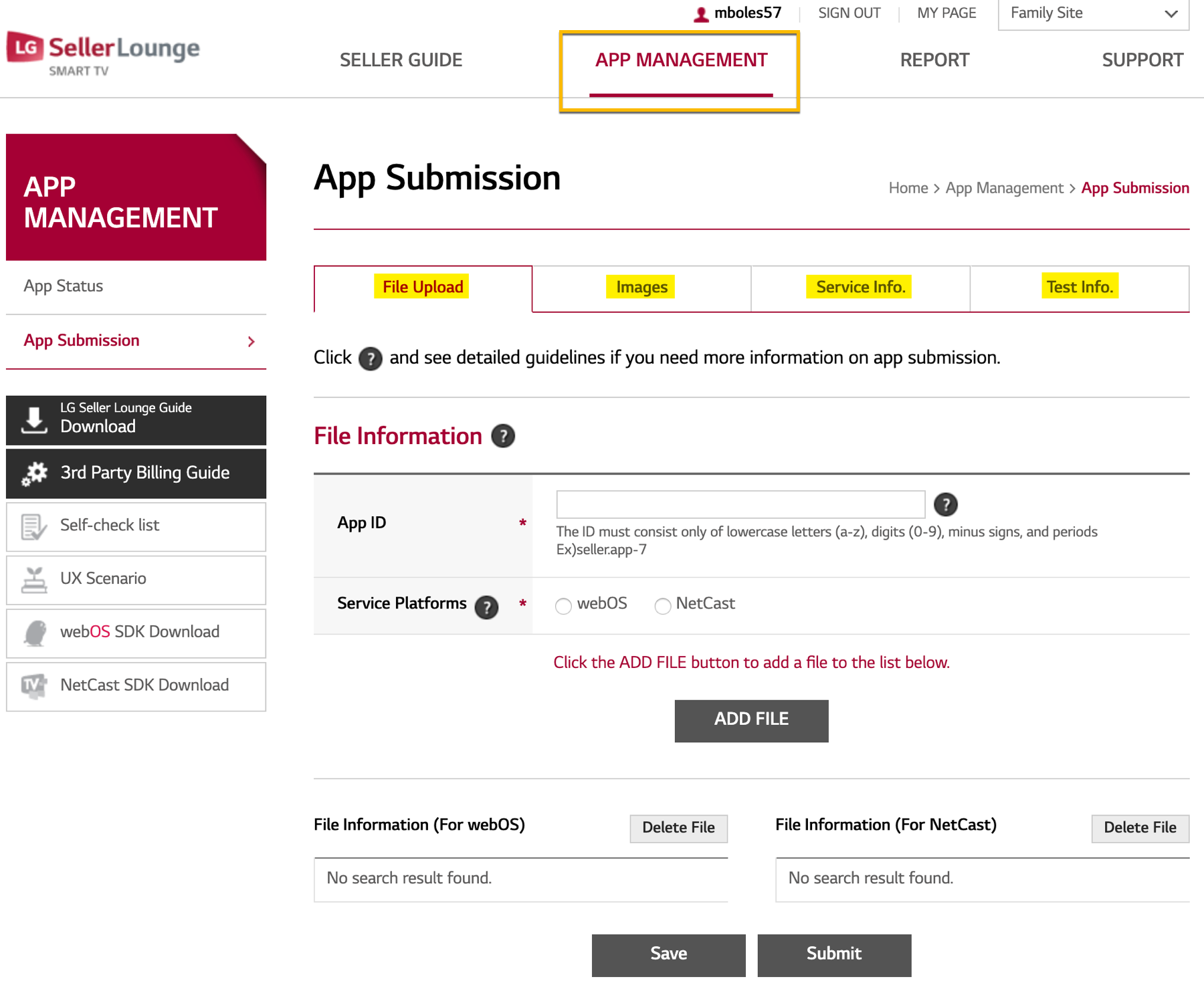
Imagen de fondo del lanzador
- Recomendado: 1920x1080 píxeles
- Tipo de archivo: JPG, PNG (máximo 10 MB)

-
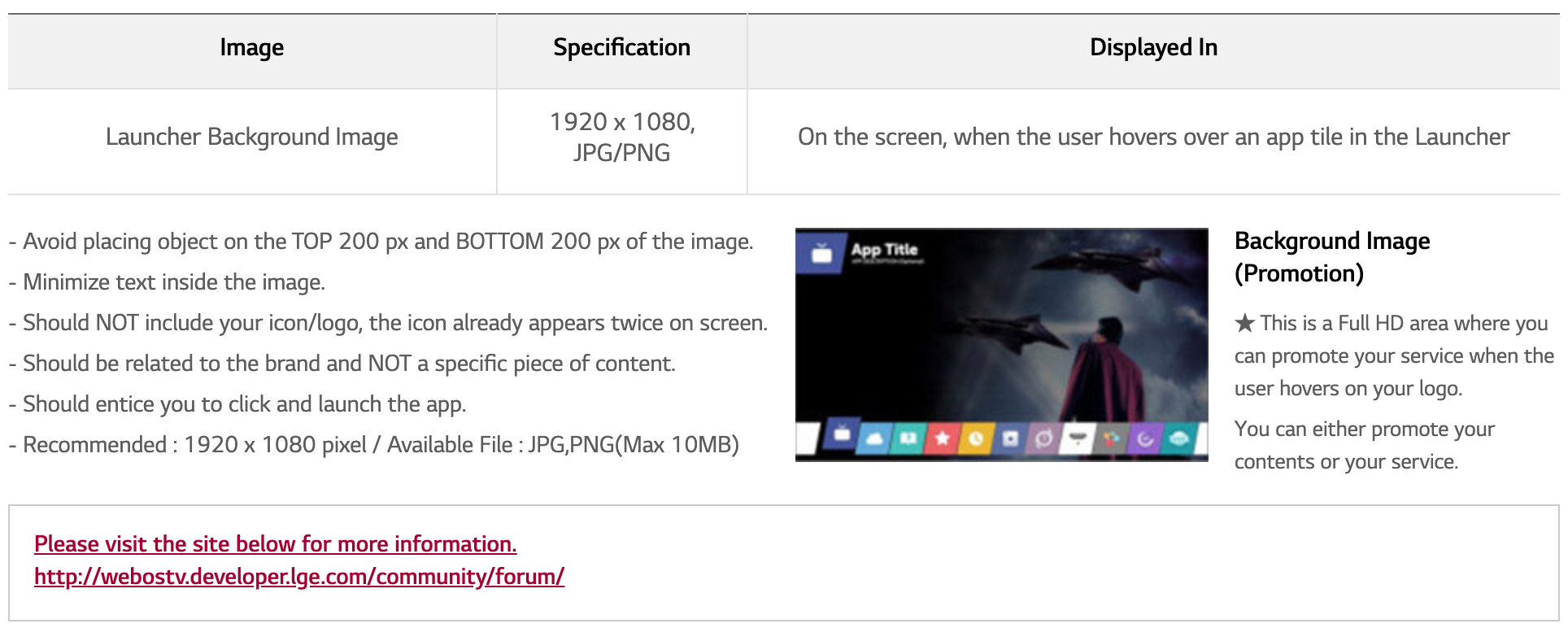
Imagen de fondo de la pantalla de bienvenida
- Recomendado: 1920x1080 píxeles
- Tipo de archivo: JPG, PNG (máximo 10 MB)

-
Icono de la aplicación
-
Documentación
- Archivo de lista de autocomprobación: Esta es una hoja de cálculo con una lista de elementos de prueba con los que prueba su aplicación. Este artículo se detalla en el Completar la información de la prueba. sección de este documento.
- Archivo de escenario UX: Esta es una presentación de PowerPoint en la que documenta lo que debería suceder cuando alguien usa la aplicación. Este artículo se detalla en el Completar la información de la prueba. sección de este documento.
Empezar
-
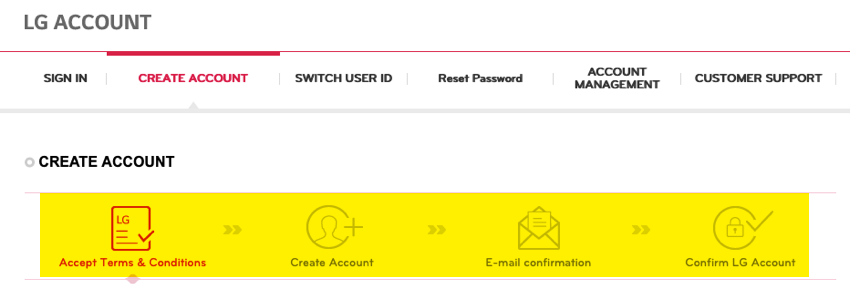
Busque el página de creación de cuenta. La página aparece de la siguiente manera y deberá completar los cuatro pasos.

- Una vez que haya completado la configuración de esa cuenta, busque SellerLounge registrarse. Deberá crear otra cuenta aquí.
- Después de completar el registro de la segunda cuenta, podrá ir a la VendedorLounge e iniciar sesión.
-
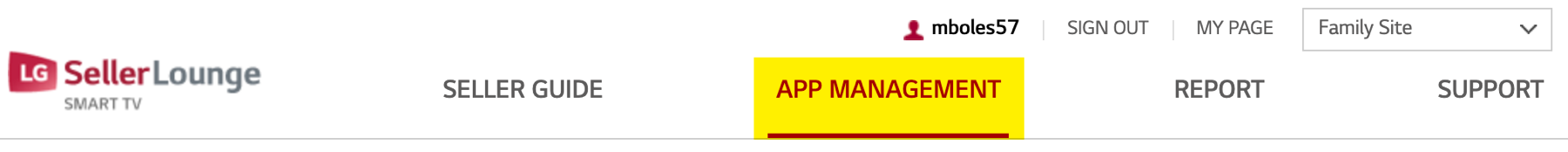
una vez en el Salón del vendedor , clickea en el GESTIÓN DE APLICACIONES pestaña.

-
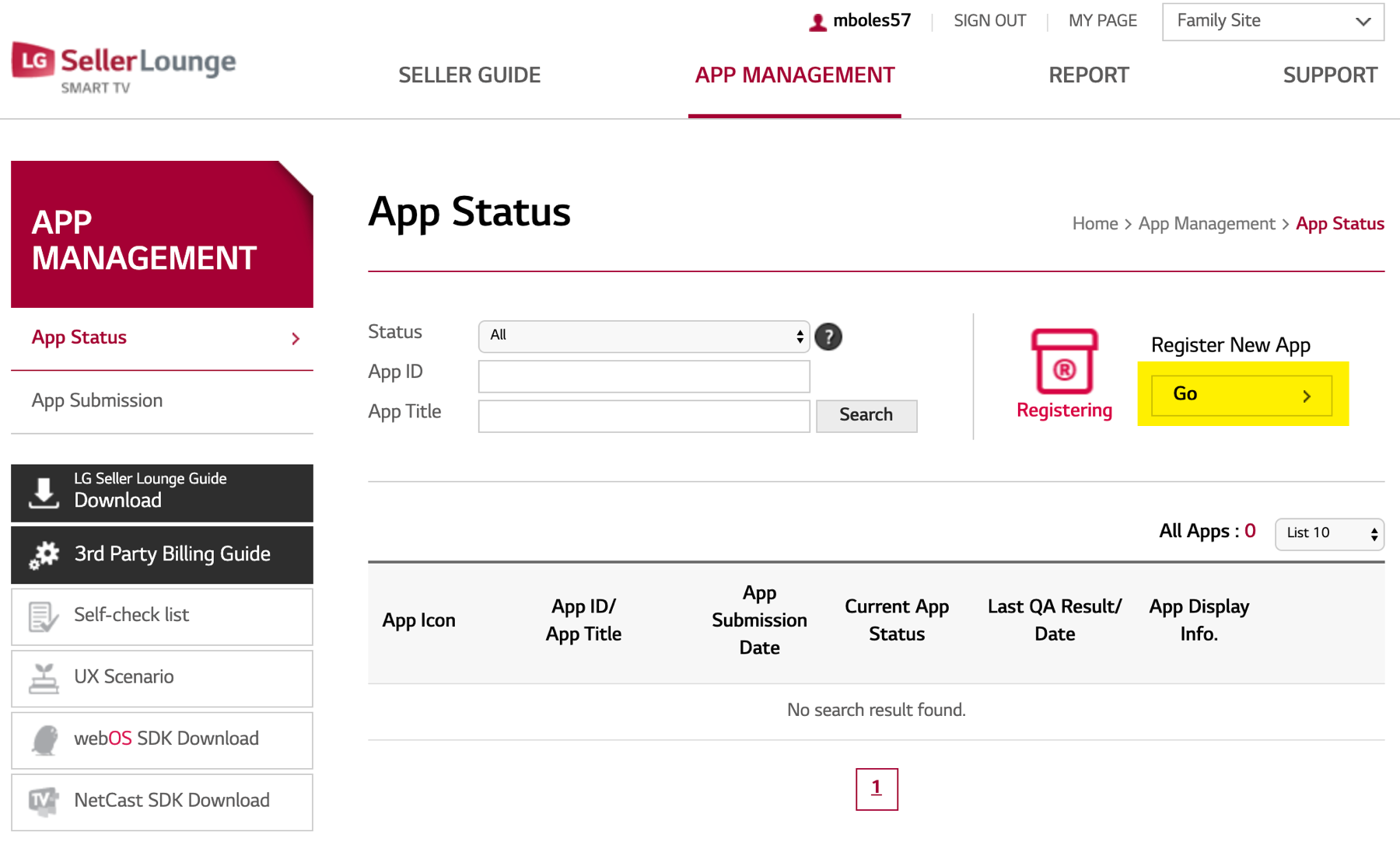
Para comenzar el proceso de envío de su aplicación, haga clic en el Ir botón.

-
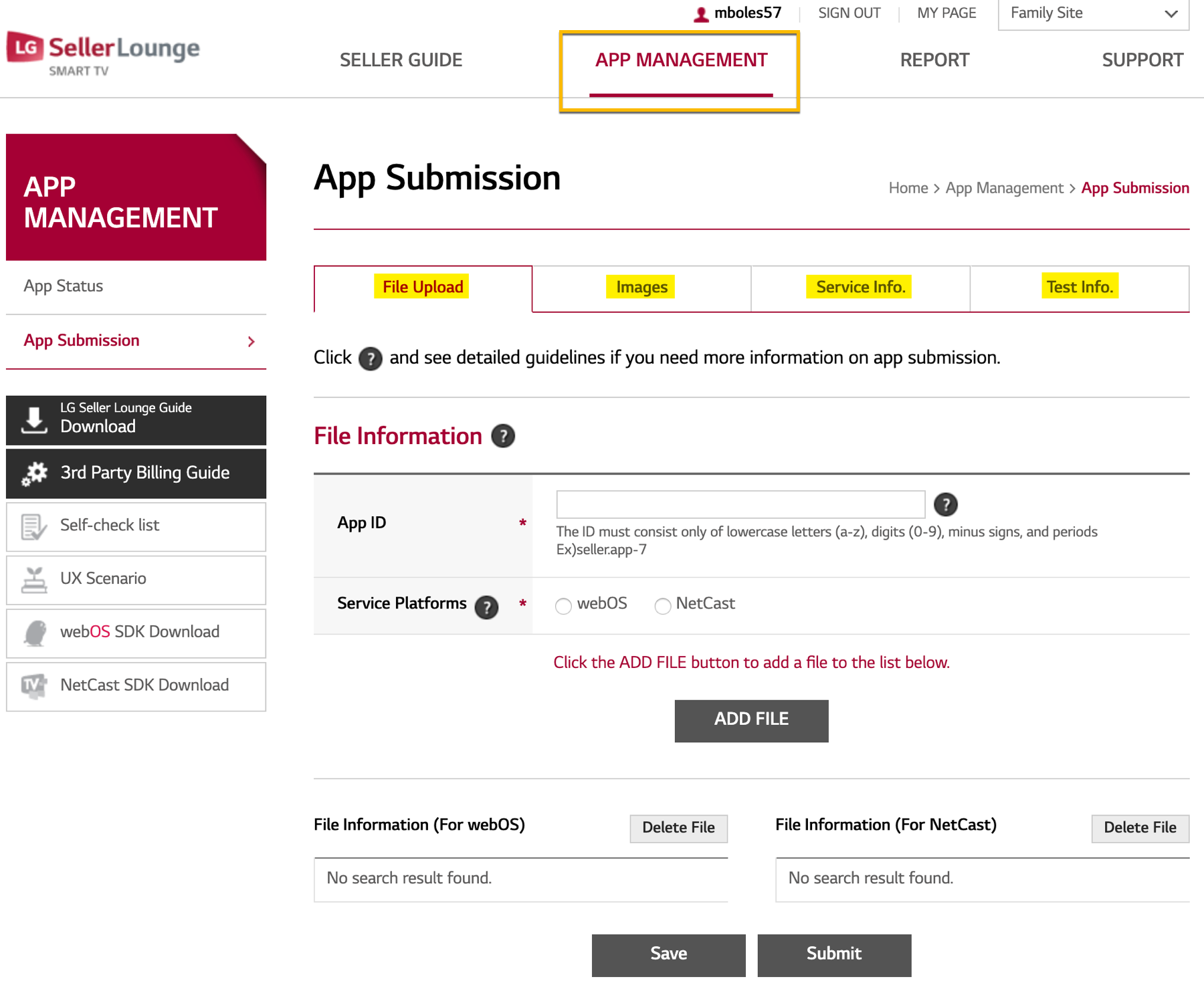
Asegúrese de ver las cuatro pestañas (resaltadas en amarillo) donde ingresará la información de su aplicación.

-
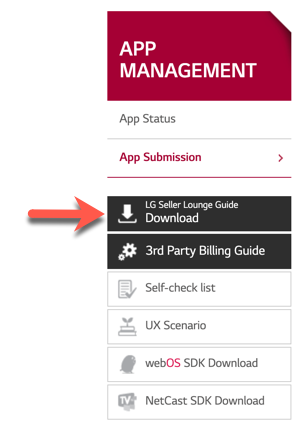
En la barra de navegación de la izquierda, haga clic en el Descarga de la guía de LG Seller Lounge botón. Esto descarga una excelente guía para completar los formularios de envío de la aplicación. Se hará referencia al PDF descargado más adelante en este documento.

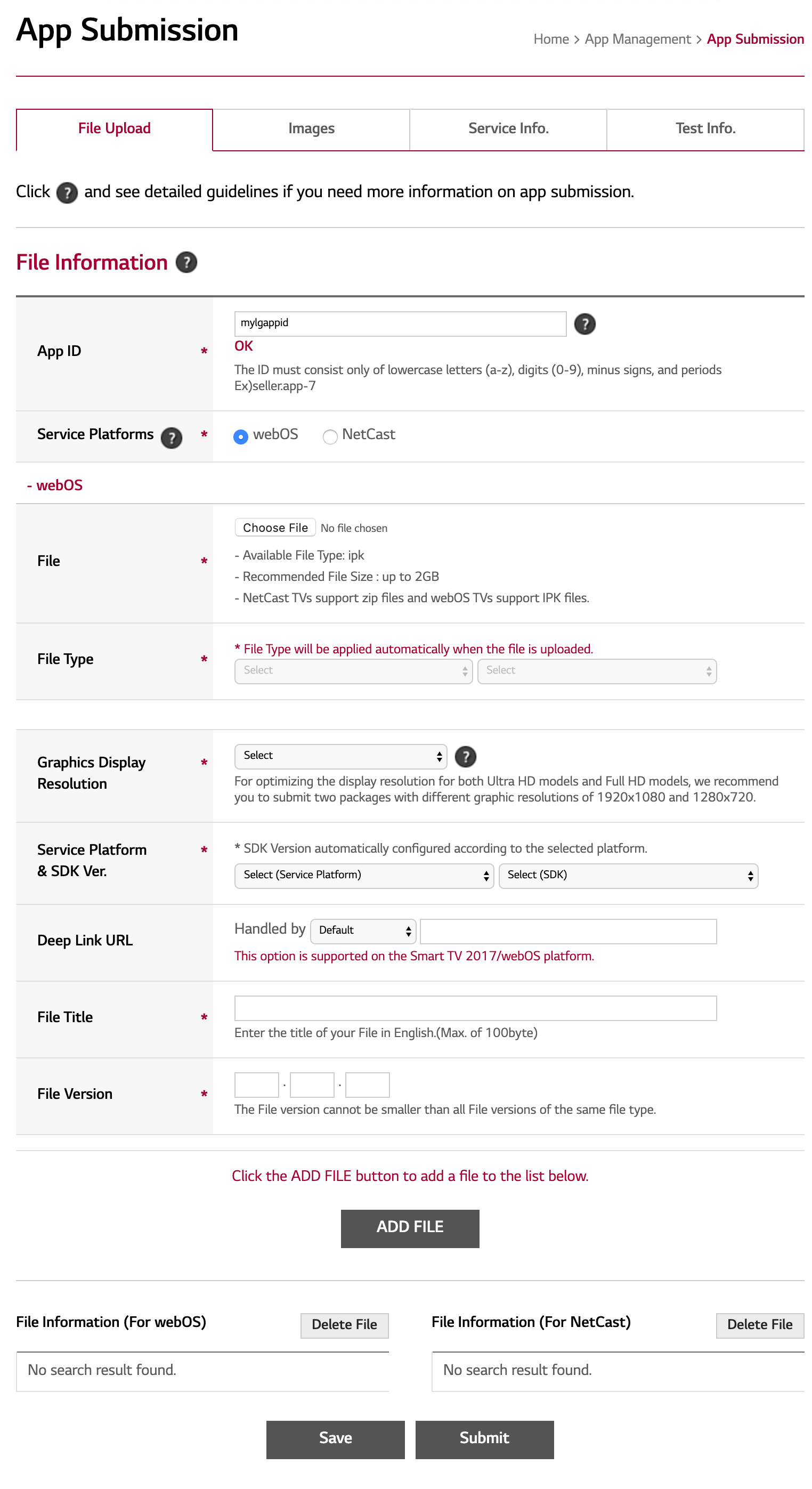
Completando el Subir archivo sección
En el Subir archivo sección, cargará el ipk archivo que le proporcionó Brightcove para la tienda LG. Los detalles de este proceso son los siguientes:
- Introducir el ID de aplicación. Este es el nombre interno de su aplicación. Esta identificación no se puede cambiar más adelante.
-
Para el Plataformas de servicios haga clic en el botón de radio para webOS. En este punto, se expande un formulario para obtener información sobre el archivo.

-
Rellene el formulario. A continuación, se detallan los detalles de cada campo:
Campo Descripción / Instrucciones Archivo Haga clic en el Elija el archivo y cargue el archivo proporcionado por Brightcove Tipo de archivo Completado automáticamente en la carga de archivos Resolución de pantalla gráfica Escoger 1280,720: (Dispositivo FHD) Plataforma de servicio y SDK Ver. URL de enlace profundo Primero, asegúrate Defecto está seleccionado en el menú desplegable; A continuación, proporcione una URL donde se pueda alojar la aplicación para realizar pruebas. Título de archivo El nombre del archivo; Verá esto listado en el SellerLounge Versión del archivo Ingrese la versión que está asignando - Haga clic en el AGREGAR ARCHIVO botón.
- Haga clic en el Ahorrar botón.
Completando el Imagenes sección
Sube las imágenes detalladas en el Activos requeridos sección de este documento. Los nombres de las imágenes en esa sección coinciden con los nombres del formulario.
No olvide hacer clic en el Ahorrar cuando termine de cargar imágenes.
Completando el Información de servicio. sección
Para completar esta sección, consulte la Guía de SellerLounge descargada anteriormente, páginas 49-52. Tenga en cuenta que no ingresa información para el MARCAR campo.
No olvide hacer clic en el Ahorrar cuando termine de cargar imágenes.
Completando el Información de prueba. sección
Para completar esta sección, consulte la Guía de SellerLounge descargada anteriormente, páginas 53-57. El siguiente contenido aclara algunos campos que pueden causar confusión:
-
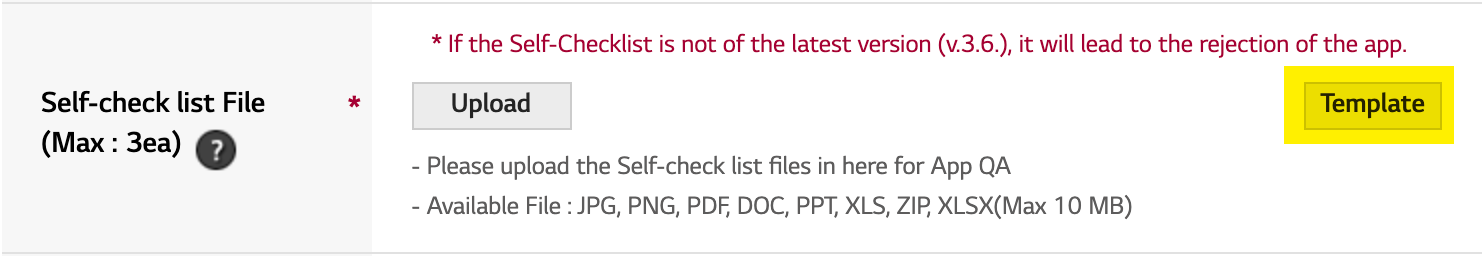
Archivo de lista de autocomprobación: Esta es una hoja de cálculo con una lista de elementos de prueba con los que prueba su aplicación. Para cada elemento, lo marca como aprobado o N / A.
-
Haga clic en el Plantilla para descargar la plantilla.

-
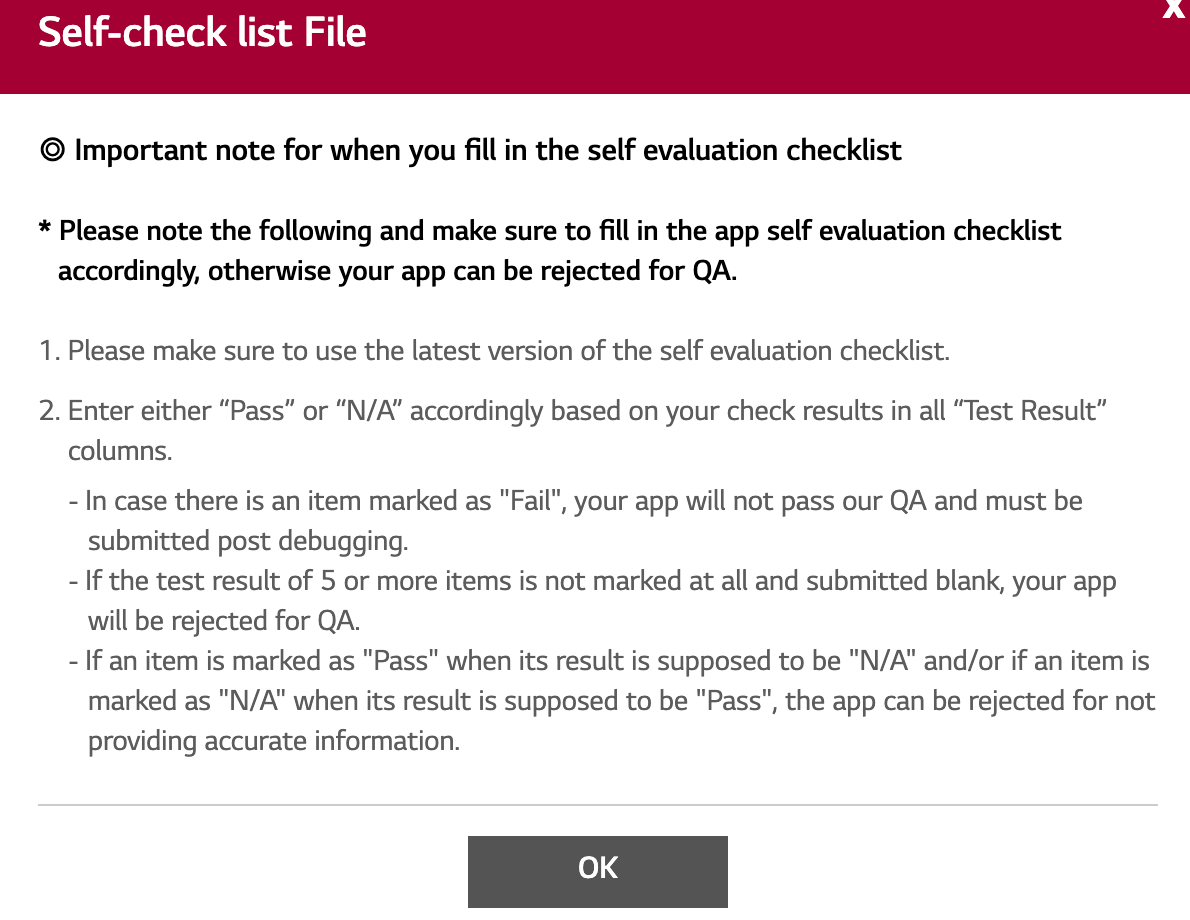
Para obtener más información sobre este requisito, aquí está la pantalla de información del SellerLounge:

-
Simplemente para su información, aquí hay ejemplos de algunos elementos de prueba.

-
Haga clic en el Plantilla para descargar la plantilla.
-
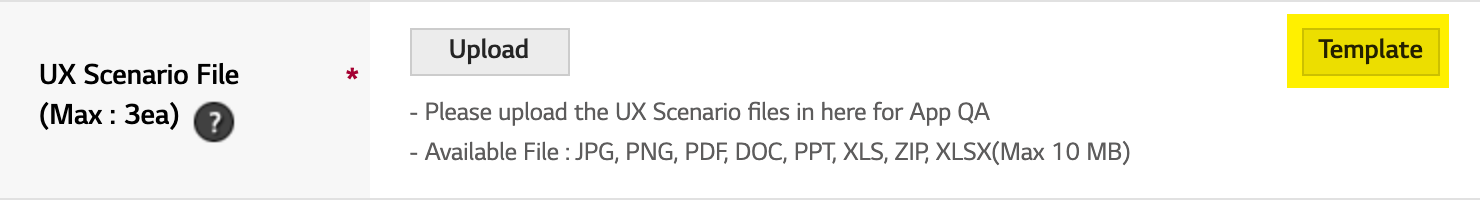
Archivo de escenario UX: Esta es una presentación de PowerPoint en la que documenta el comportamiento esperado de la aplicación.
-
Haga clic en el Plantilla para descargar la plantilla.

-
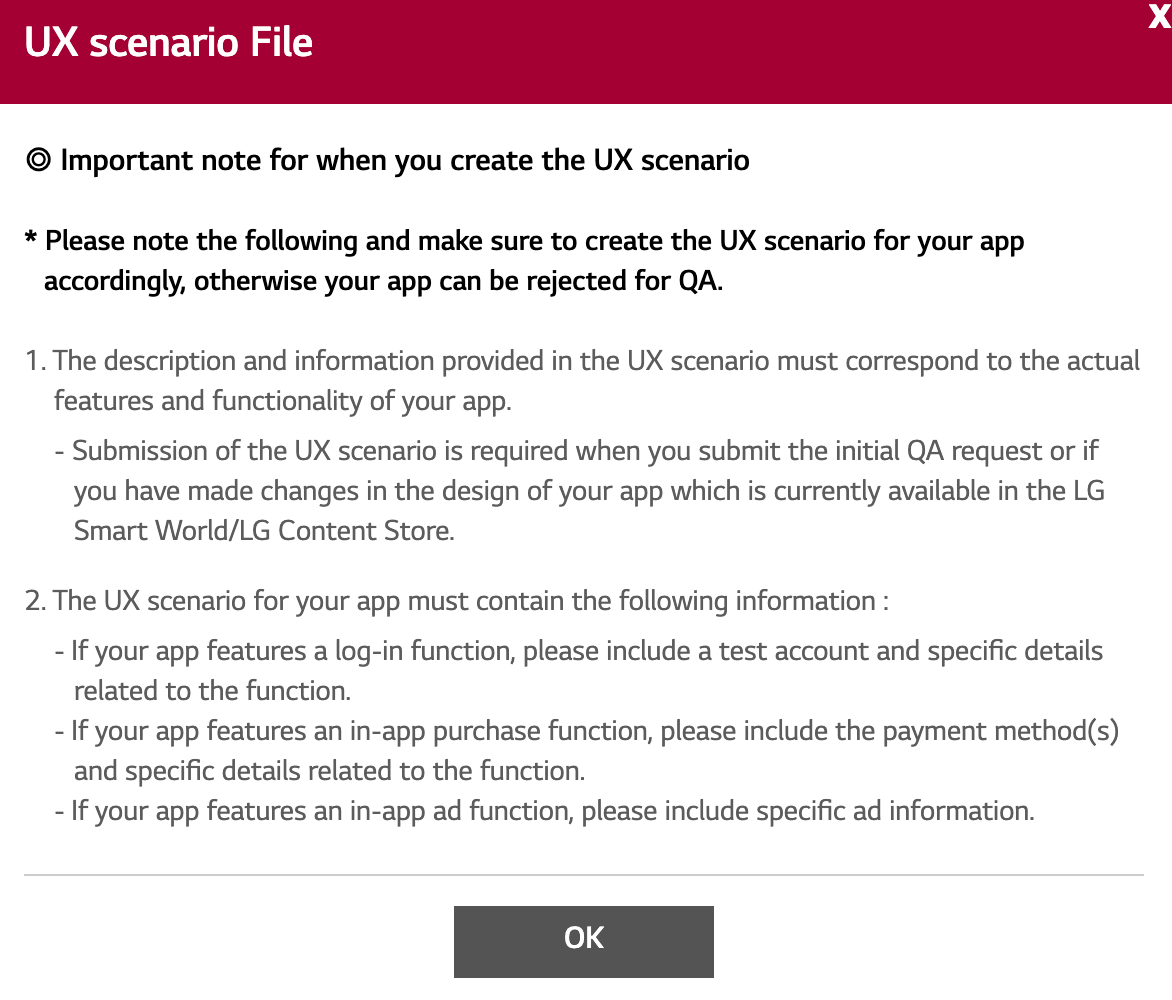
Para obtener más información sobre este requisito, aquí está la pantalla de información del SellerLounge:

-
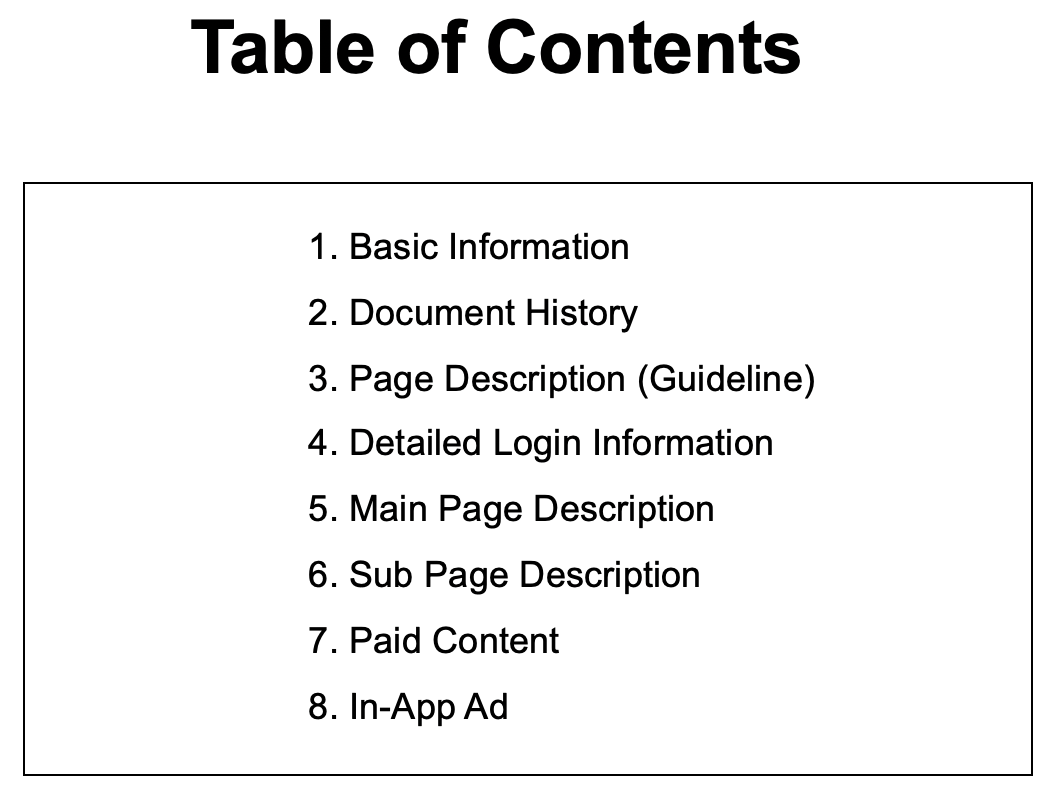
Aquí está la lista de áreas para las que debe documentar el comportamiento esperado.

-
Haga clic en el Plantilla para descargar la plantilla.
No olvide hacer clic en el Ahorrar cuando termine de cargar imágenes.